The 2021 MUI developer survey: here's what we discovered
Keeping up with tradition, a few months ago we opened the 2021 MUI Developer Survey. Your feedback helps us to build better products, and we can't thank you enough for being a part of our community. 1,591 of you responded to this year's survey, and we take your input very seriously. Here's what we've learned about your needs after poring over the results.
As with the previous iterations, the survey was divided into three sections: "Your needs", "Your product", and "About you".
Your needs
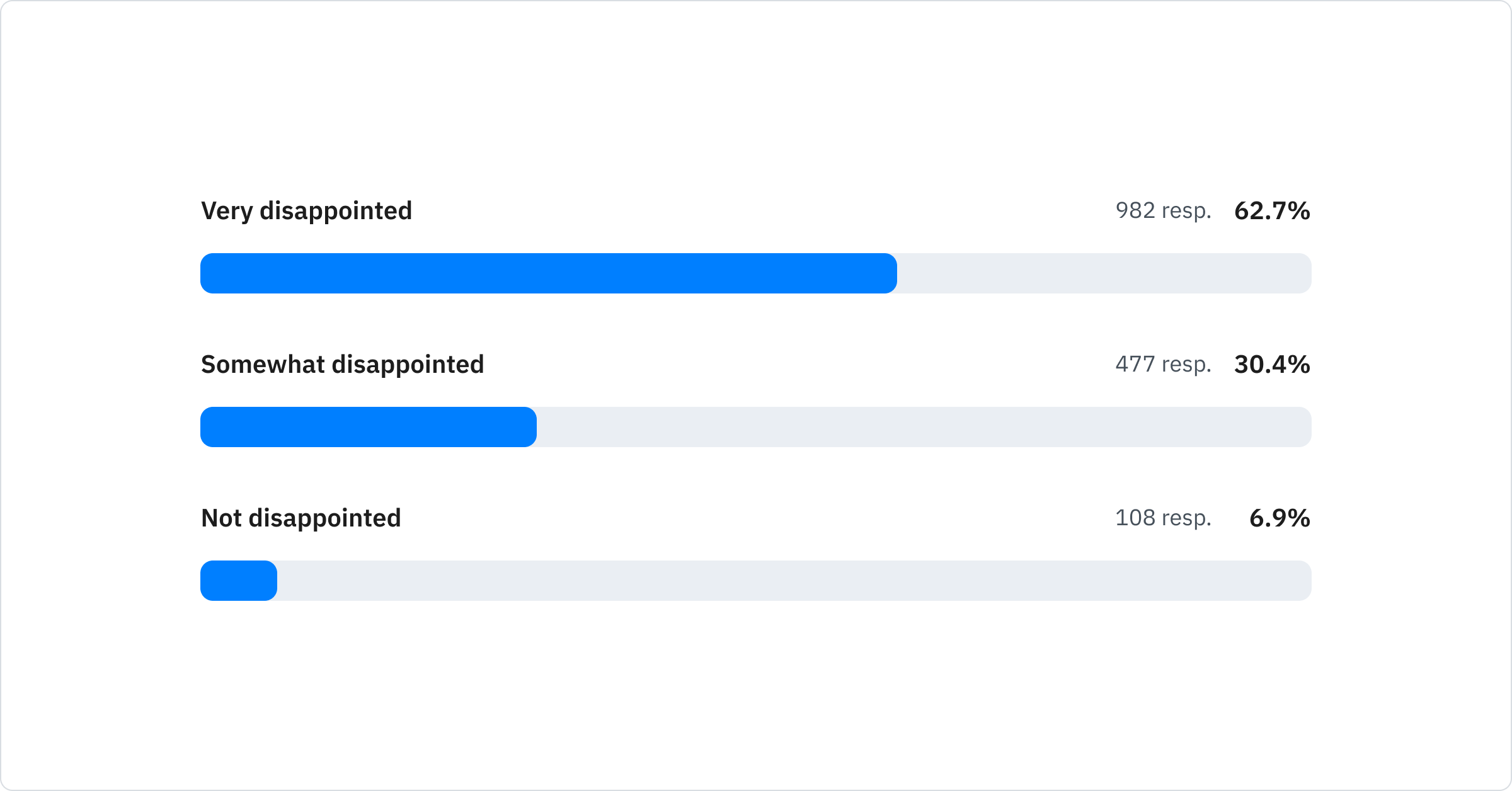
How would you feel if you could no longer use MUI?
Over 93% of you would be disappointed if you could no longer use MUI (a sum of "Very disappointed" and "Somewhat disappointed"). That's in keeping with 94% of you who felt the same way when we asked this question in 2019 and 2020.

1567 out of 1589 answered.
Notably, 2021 saw a 10% loss in the "Very disappointed" category, and a comparable gain in those who would only be "Somewhat disappointed." This suggests that some of you may be less enthusiastic about MUI's products when compared with previous years, and that's something we need to evaluate moving forward.
Those who would be "Not disappointed"—a group that grew by 1%—were asked to explain why. Here's what they said:
The number of available alternatives
Lately, with each new day a new UI component library appears. Because they aim to solve the same problems, these libraries often arrive at solutions that are very similar to one another. The establishment of common industry-wide patterns makes it that much more difficult to stand out from the crowd. Meanwhile, we're working hard to expand beyond our core products to provide you with experiences that other libraries can't match.
The introduction of a paid product
A big challenge with open-source is that maintainers capture very little value. The MIT licensed model has enabled the growth of a large community of contributors as well as the MUI team itself, but it does have its limitations. To push the products as forward as we believe it's possible, we needed a way to invest more in them. Open-core allows us to still offer an MIT licensed (free) version of the MUI X components while charging for additional features that require more attention (including support).
It's still early days for MUI X, though. We introduced it at the end of 2020 and have been iterating not only on the components but on the model itself.
We still have a lot more ground to cover — only ~0.1% of our developer community has been convinced to upgrade to the paid Pro plan so far. Whether or not you've taken the plunge, we'd love to hear your thoughts about this. And if you want to understand more about our view of the MIT/open-source balance, check our Stewardship page.
The breaking changes made in v5
Our most recent release, MUI Core v5, introduced some important breaking changes. The main problem we wanted to tackle was customizability: unlocking more styling options without compromising on performance.
This new styling solution still has a ways to go in terms of maturity, and there's no denying that it requires a considerable amount of work to migrate from v4. For our part, we still have a lot of work to do to help you make the most of the new features in v5, and we welcome your feedback.
What can we do to help you succeed? If you have any ideas or suggestions, you're always welcome to share your thoughts by opening an issue on GitHub.
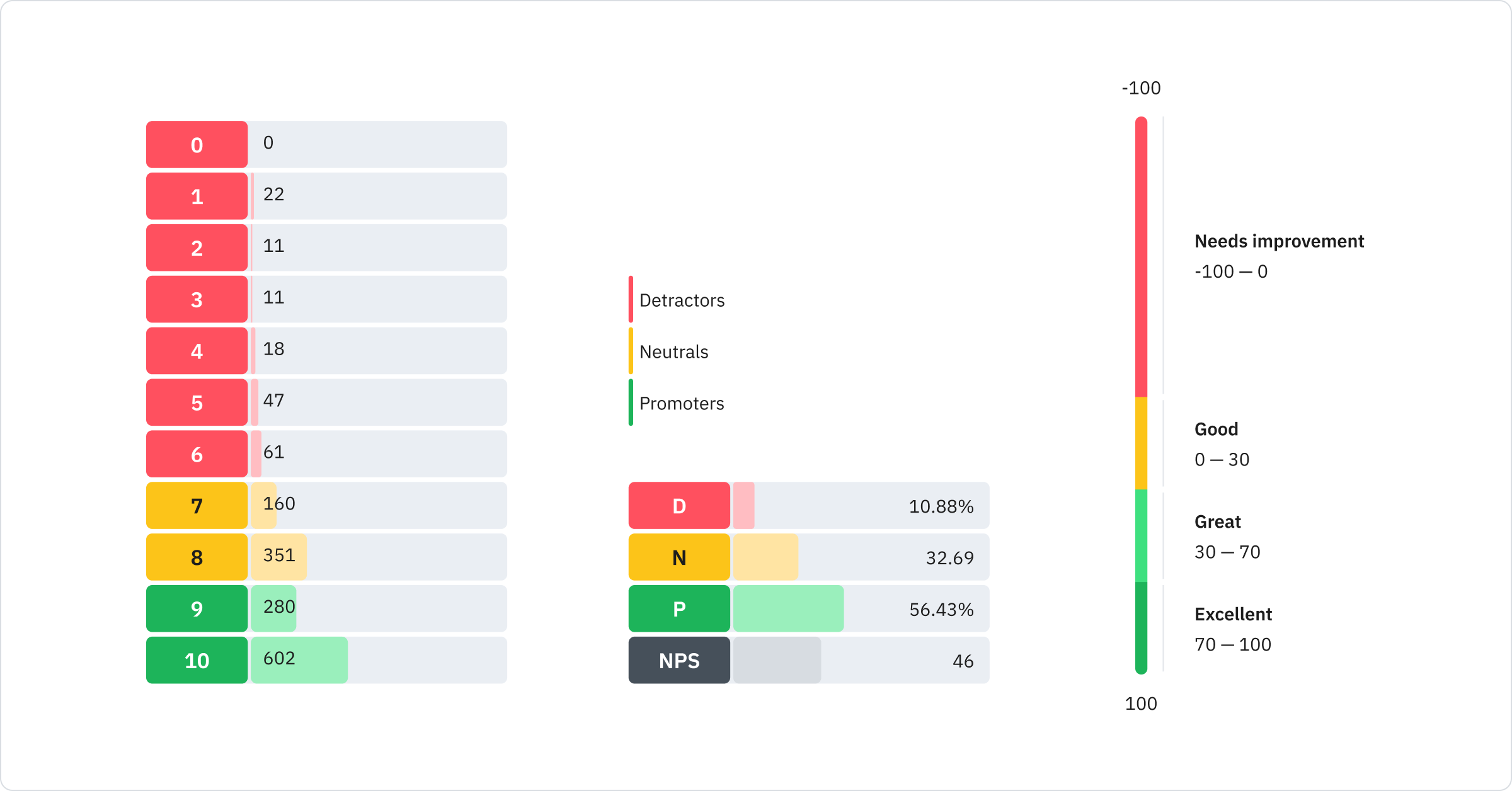
How likely is it that you would recommend MUI to a friend or colleague?
This year we observed a decrease in Net Promoter Score (NPS): from 62 in 2020 to 46 in 2021. 56.4% of you were Promoters this year, down almost 6 percentage points from last year (62.2%). We're still in a good place — an NPS score between 30 and 70 is considered great. But we have much more to do to achieve an excellent score.

1563 out of 1589 answered.
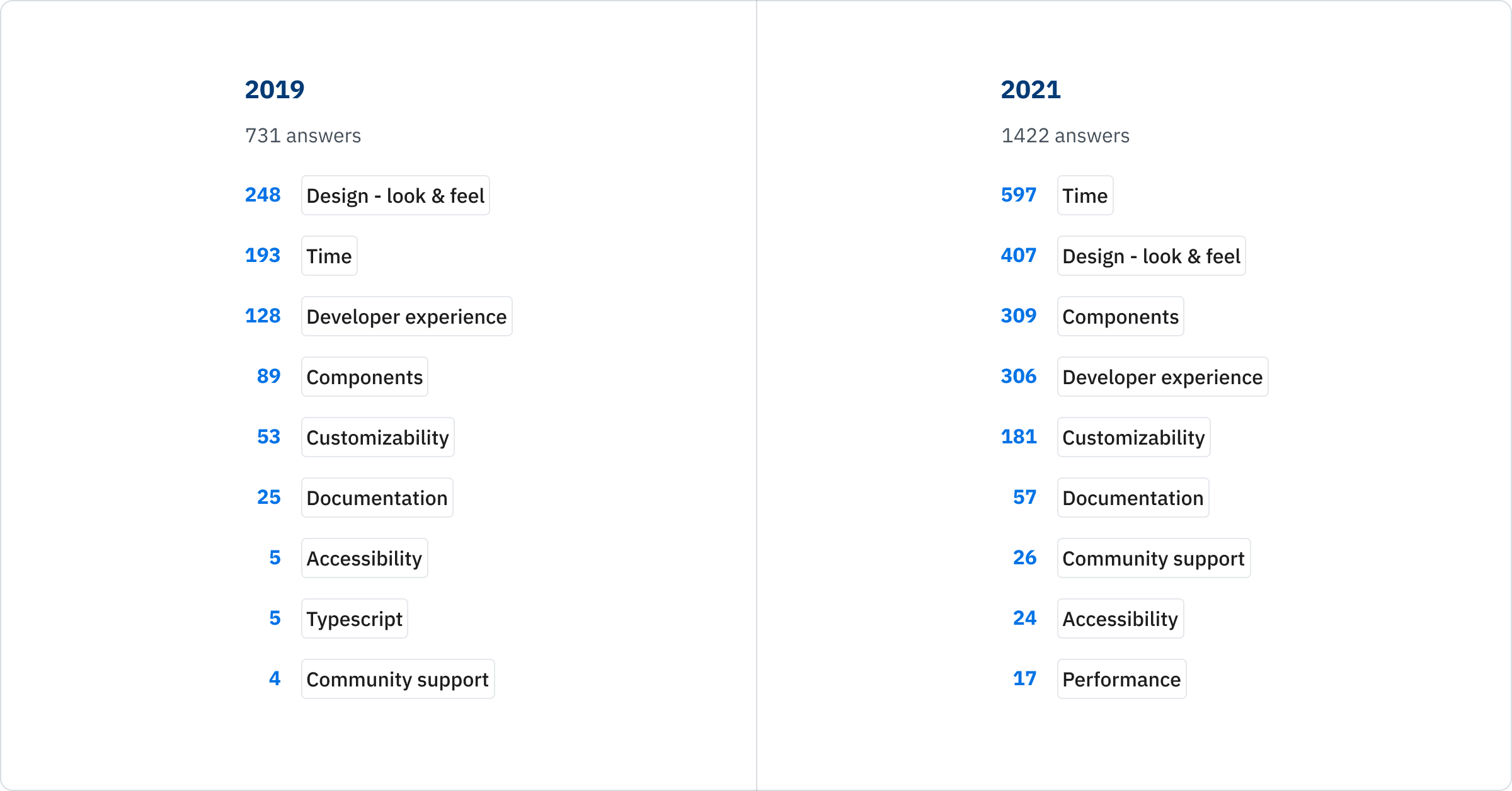
What is the main benefit you get from using MUI?

1422 out of 1589 answered this question in 2021.
Here's what you liked the most about the product in 2021, compared to 2019:
- Community (2.9x): While the community itself doubled in size, appreciation for the community grew by 190% over that same time frame. It looks like we're witnessing a network effect: with twice as many users, developers got three times more value from the community.
- Accessibility (2.2x): The community has definitely noticed the work we have put in to make our components more accessible. Special thanks to Sebastian Silbermann (@eps1lon) for his continued help!
- Customizability (1.6x): Developers seem to be appreciating the new capabilities introduced in v5. That said, we recognize that there is still more work to be done here, given the number of requests we've received to better solve this problem.
- Components (1.6x): We'll keep adding new components to the library as long as you continue to appreciate them this much!
- Component quality (no change): You know that we set the bar very high for the quality of our components. This can be challenging as we continue to grow, because we expect nothing but the best from our team. Thankfully, this result shows that our team of maintainers has done an excellent job, aiming for high standards.
- Time (1.4x): Mostly referring to saved time during UI development. This is an interesting one because it's not an issue that we specifically addressed. Could this just be a result of the growing pressure in the market to build faster? Or because we somehow made this value proposition more noticeable? It could also be related to the next item.
- Developer experience (1.1x):
- Consistency (1.75x): We didn't work on this dimension, and yet it grew. It's reasonable to assume that because we have more components than ever before, developers have started to notice how much more consistent their work is when they use MUI.
- Ease of use (no change): Could it be because ease of use is mostly defined by the React API (hooks), or is it because we haven't made any major API changes to optimize for ease of use? There could be a lot of work here for our new Developer Experience team.
And what has decreased:
- Design (x0.75): Material Design hasn't evolved with changing tastes, and our work on a second design system to address this hasn't progressed as quickly we anticipated.
- Material Design (x0.4): Its selling power is clearly fading.
- Look & feel (x1.17): This is surprising.
It seems to be a transfer effect: people who previously cared more about Material Design now care more about the outcome than the specification itself.
Click to see the breakdown of categories.
| 597 | time |
|---|---|
| 407 | design |
| 148 | design - look & feel |
| 122 | design - look & feel+ |
| 73 | design - consistency |
| 73 | design - Material Design |
| 6 | design - ? |
| 4 | design - easy |
| 2 | design - responsiveness |
| 1 | design - time |
| 309 | components |
| 173 | components - quantity |
| 124 | components - quality |
| 5 | components - advanced |
| 3 | components - data grid |
| 2 | components - ? |
| 1 | components - autocomplete |
| 1 | components - base/unstyled |
| 306 | DX |
| 221 | DX - easy to use |
| 49 | DX - consistency |
| 32 | DX - API |
| 4 | DX - ? |
| 181 | customizability |
| 57 | docs |
| 39 | docs - ? |
| 17 | docs - quality |
| 1 | docs - quantity |
| 26 | community |
| 24 | accessibility |
| 17 | performance |
| 15 | performance - runtime |
| 1 | performance - bundle size |
| 1 | performance - ? |
| 9 | community support |
| 5 | icons |
| 3 | typescript |
| 2 | animations |
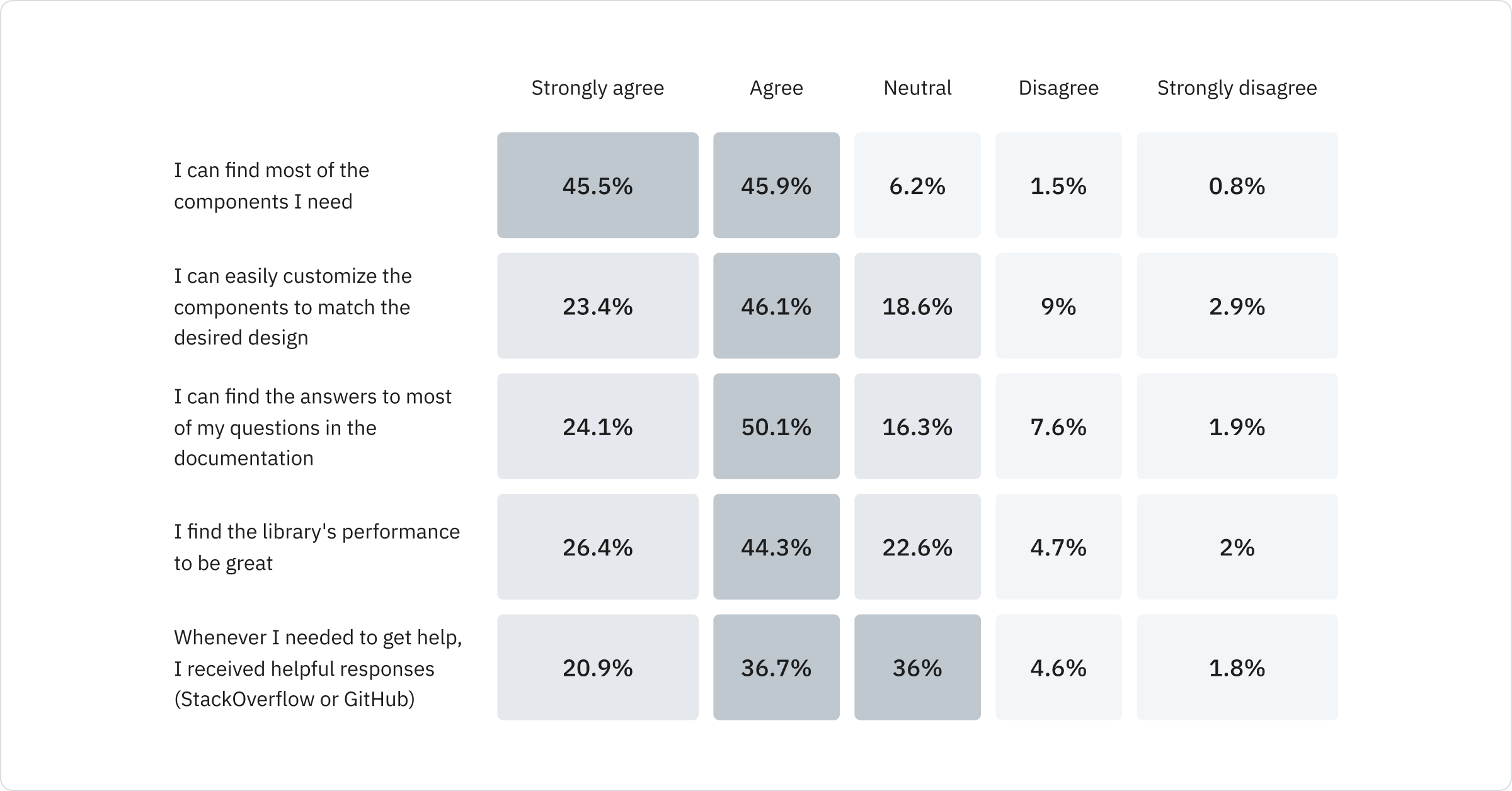
Please rate how much you agree or disagree with the following statements

1534 out of 1589 answered.
It's a good thing to have a general sense of agreement with most of the statements, however, there's a considerably big gap between "Strongly agree" and "Agree" for all but the first statement. This highlights the need to continue pushing for even more quality in each of these dimensions (customizability, performance, and community support).
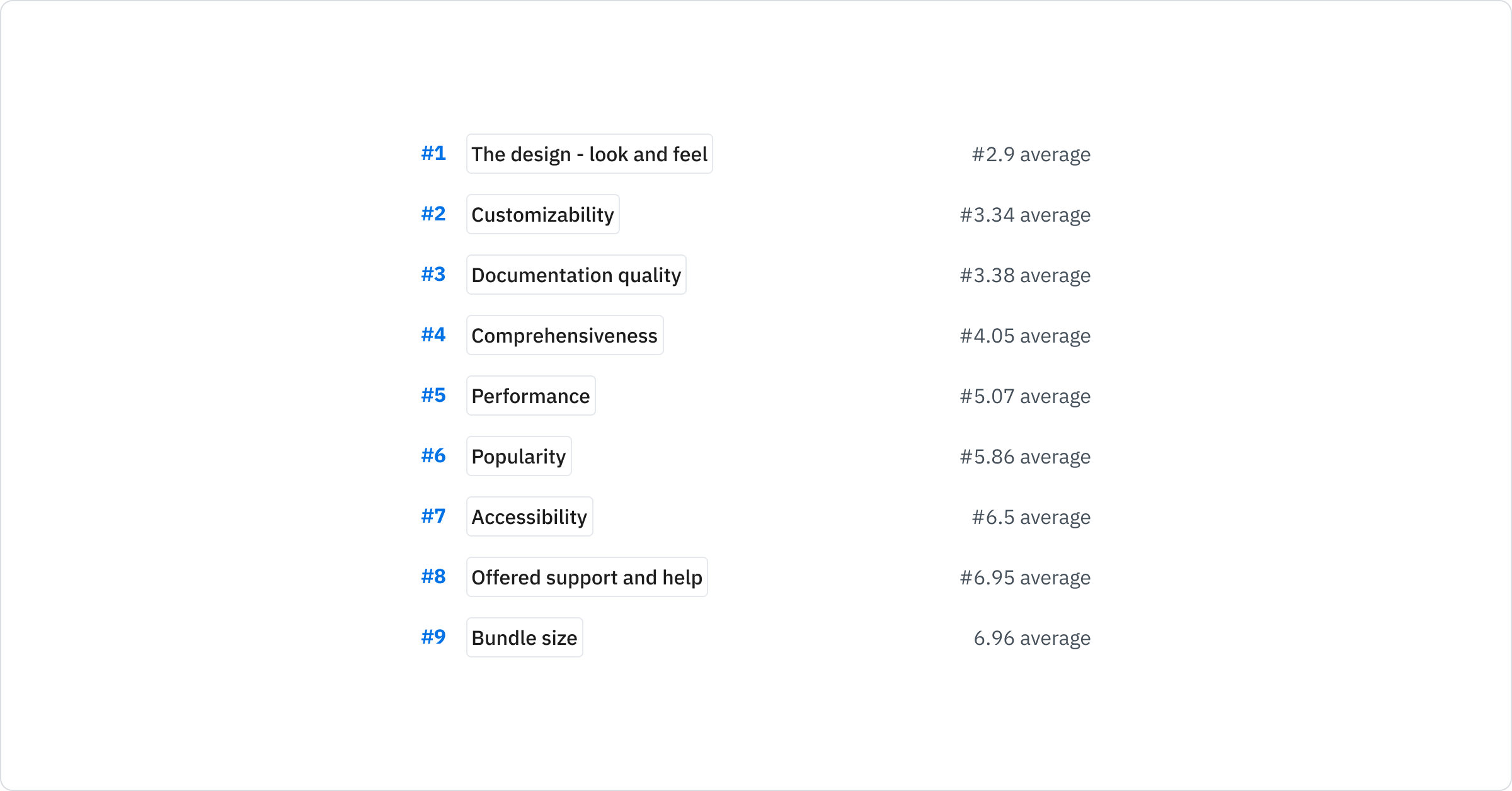
What are your most important criteria for choosing a UI library?

1500 out of 1589 answered - Check Typeform's documentation to understand ranking average calculations.
This year we experimented with using Typeform to run the survey, which allows respondents to rank their choices. This might have given us a richer perspective than we've been able to capture in the past, but in the end the results weren't too different from last year.
Design (look and feel) remains the most important criterion for choosing a UI library, and customization and documentation quality are still there in the top 3. The notable difference this year seems to be performance climbing its way up, as it has been ranked as the fifth most important aspect.
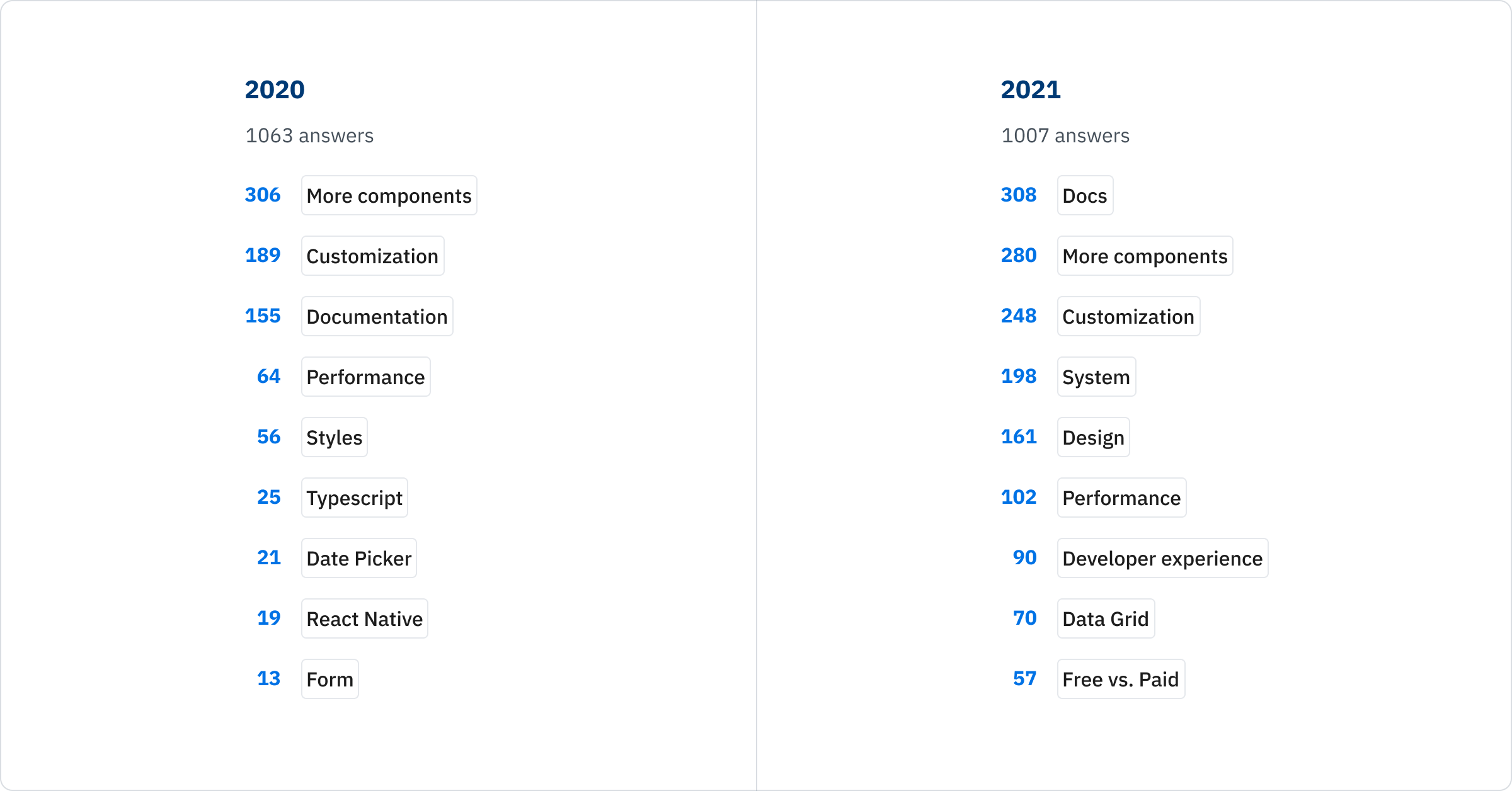
What else can we do to improve MUI for you?

1007 out of 1589 answered this question in 2021.
Here are the most recurring topics for improvement this year:
- More components: We continue to see requests for more advanced components such as charts, forms, and calendars, to name a few.
- More examples: Many of the existing learning resources are now outdated following the v5 upgrade, so we have a lot of work to do to show you how to make the most of our products.
- Provide more themes: Even with the launch of Material v3, Material Design is seen as outdated by many. That's why we're working on a second design system that will offer the same high standard of quality as Material Design, but with an alternative design direction.
- Fewer breaking changes: MUI Core v5 introduced some important breaking changes, especially because of the new styling solution. Rest assured that we don't expect to release any major updates this year—in fact, we aim to keep majors at least 12 months apart from each other.
- Improve customization: Common requests include making customization easier, providing more examples of common use-cases (like font-family and primary/secondary colors), and improving the theme capabilities. Even with the popularity of emotion and styled-components, there continues to be an enormous need to facilitate customization.
If you are interested in an analysis of the growing and decreasing pain, you can head to the appendix.
Click to see the breakdown of categories.
| 329 | docs |
|---|---|
| 72 | docs - ? |
| 62 | docs - more examples |
| 29 | docs - more templates |
| 28 | docs - beginner friendly |
| 28 | docs - tutorials |
| 19 | docs - API |
| 19 | docs - custom design system |
| 16 | docs - more comprehensive |
| 15 | docs - content quality |
| 9 | docs - organization |
| 8 | docs - smaller demos |
| 6 | docs - content translation |
| 5 | docs - search |
| 4 | docs - slow to navigate |
| 3 | docs - link to source |
| 3 | docs - starter example |
| 3 | docs - integration with third-parties |
| 1 | docs - visual component discovery |
| 300 | more components |
| 145 | more components - ? |
| 26 | more components - form |
| 21 | more components - charts |
| 17 | more components - carousel |
| 12 | more components - lab to core |
| 9 | more components - enterprise apps |
| 8 | more components - upload |
| 7 | more components - big calendar |
| 7 | more components - drag and drop |
| 6 | more components - MUI X Pro |
| 5 | more components - navbar |
| 5 | more components - image |
| 4 | more components - inputs |
| 4 | more components - rich text editor |
| 3 | more components - MUI X |
| 2 | more components - layout |
| 2 | more components - number input |
| 2 | more components - speed to release it |
| 2 | more components - virtualization |
| 1 | more components - color picker |
| 1 | more components - data display |
| 1 | more components - link |
| 1 | more components - loading button |
| 1 | more components - maps |
| 1 | more components - mobile |
| 1 | more components - nested menu |
| 1 | more components - OTP |
| 1 | more components - photo viewer |
| 1 | more components - scrollspy |
| 1 | more components - slider |
| 1 | more components - time picker |
| 1 | more components - tree select |
| 265 | customization |
| 71 | customization - ? |
| 69 | customization - easier |
| 44 | customization - docs |
| 27 | customization - improve custom themes |
| 26 | customization - color |
| 25 | customization - theming |
| 3 | customization - theme gallery (coming from the community) |
| 212 | system |
| 37 | system - ? |
| 36 | system - makeStyles back |
| 20 | system - docs |
| 15 | system - SASS |
| 11 | system - interoperability with Tailwind CSS |
| 14 | system - simplify |
| 8 | system - CSS variables |
| 7 | system - interoperability |
| 7 | system - no CSS-in-JS runtime |
| 6 | system - CSS modules |
| 6 | system - dark mode |
| 6 | system - utility class names |
| 5 | system - verbosity |
| 5 | system - performance |
| 4 | system - CSS API |
| 4 | system - styled-components |
| 3 | system - generated classes |
| 3 | system - variant |
| 3 | system - CSS that can be shared outside of React |
| 3 | system - state customization |
| 3 | system - theme |
| 1 | system - inline styling |
| 1 | system - decide on styling solution |
| 1 | system - duplicate CSS properties |
| 1 | system - transient props |
| 1 | system - typescript intellisense |
| 1 | system - use more sx oversyled |
| 172 | design |
| 51 | design - provide more themes (not just Material Design) |
| 28 | design - make the default theme look & feel better |
| 27 | design - push @mui/base more |
| 24 | design - Material Design v3 |
| 13 | design - drop Material Design |
| 10 | design - ? |
| 7 | design - denser UI for enterprise apps |
| 6 | design - block templates |
| 3 | design - responsiveness |
| 2 | design - mobile |
| 1 | design - color gradients |
| 109 | performance |
| 46 | performance - bundle size |
| 36 | performance - ? |
| 16 | performance - runtime |
| 4 | performance - fewer DOM node/React components |
| 2 | performance |
| 2 | performance - docs |
| 1 | performance - animations |
| 1 | performance - in dev mode |
| 1 | performance - unecesseary prefixes |
| 97 | DX |
| 27 | DX - simpler |
| 20 | DX - API |
| 17 | DX - higher-level component API |
| 6 | DX - lower-level component API |
| 5 | DX - import |
| 5 | DX - lightweight |
| 3 | DX - debugging |
| 2 | DX - boilerplate |
| 2 | DX - fewer packages |
| 2 | DX - expose hooks |
| 1 | DX - class names |
| 1 | DX - ? |
| 1 | DX - composability |
| 1 | DX - faster releases |
| 1 | DX - fewer releases |
| 1 | DX - helper functions |
| 1 | DX - versioning |
| 1 | DX - vscode plugin |
| 75 | data grid |
| 62 | data grid - ? |
| 3 | data grid - docs |
| 2 | data grid - excel |
| 1 | data grid - bundle size |
| 1 | data grid - column pinning |
| 1 | data grid - filtering |
| 1 | data grid - full screen |
| 1 | data grid - grouping |
| 1 | data grid - large dataset |
| 1 | data grid - master panel |
| 1 | data grid - nesting - export options |
| 61 | free vs. paid |
| 18 | free vs. paid - all MIT |
| 8 | free vs. paid - cheaper Pro plan |
| 8 | free vs. paid - no existing features going paid |
| 7 | free vs. paid - more MIT |
| 6 | free vs. paid - data grid more MIT |
| 5 | free vs. paid - no Pro plan (premium can stay) |
| 4 | free vs. paid - date picker more MIT |
| 2 | free vs. paid - remove docs ads |
| 1 | free vs. paid - cheaper Premium plan |
| 1 | free vs. paid - design kit more MIT |
| 1 | free vs. paid - use donations |
| 61 | fewer breaking changes |
| 47 | typescript |
| 28 | typescript - ? |
| 11 | typescript - faster check |
| 5 | typescript - docs |
| 2 | typescript - more support |
| 1 | typescript - converter |
| 1 | typescript - intellisense |
| 41 | date picker |
| 18 | date picker - ? |
| 5 | date picker - make stable |
| 3 | date picker - range selection |
| 2 | date picker - bugs |
| 2 | date picker - single range input |
| 2 | date picker - time clock is hideous |
| 2 | date picker - customizability |
| 1 | date picker - dayjs |
| 1 | date picker - add range |
| 1 | date picker - design |
| 1 | date picker - docs |
| 1 | date picker - keyboard |
| 1 | date picker - locales |
| 1 | date picker - rewrite |
| 26 | community |
| 14 | community - nurture |
| 9 | community - support |
| 2 | community - release communication |
| 1 | community - v4 support |
| 20 | icons |
| 12 | icons - more |
| 3 | icons - ? |
| 1 | icons - animation |
| 1 | icons - built-in |
| 1 | icons - dynamic loading |
| 1 | icons - fontawesome |
| 1 | icons - other libraries |
| 19 | accessibility |
| 9 | accessibility - implementation |
| 6 | accessibility - docs |
| 2 | accessibility - ? |
| 2 | accessibility - full audit |
| 15 | react native |
| 10 | low-code |
| 7 | low-code - design system creator |
| 2 | low-code - generate code from design files |
| 1 | low-code - UI builder |
| 10 | more opinionated |
| 9 | animations |
| 6 | animations - new API |
| 1 | animations - Framer Motion |
| 1 | animations - on existing components |
| 1 | animations - performance |
| 7 | fix more bugs |
| 7 | support other frameworkds (e.g. Vue) |
| 5 | autocomplete |
| 3 | autocomplete - ? |
| 1 | autocomplete - abbreviation |
| 1 | autocomplete - consistency with text field |
| 4 | legacy browser support |
| 3 | components consistency |
| 2 | less opinionanted |
| 2 | fix RTL |
| 2 | class components |
Have ideas for improvements? Please share them with us! Here's how to make sure that your requests get top priority:
- When you create an issue to request features or components in the MUI Core or MUI X repositories, we'll label it as
Waiting for upvotes. The more votes your issue receives, the higher a priority it will become—so make sure to structure, research, and justify your request so it resonates with other community members. - When requesting a new component, make sure to benchmark existing implementations of it in the wild so we can see what works and what we could improve on.
- Try to explain the problem you're having as clearly as possible — it's often the case that we already have a component to solve it.
- If you're requesting easier customization, make sure to demonstrate the desired outcome, and explain where you're having trouble in as much detail as you can. These requests often highlight opportunities for us to improve our documentation.
Your product
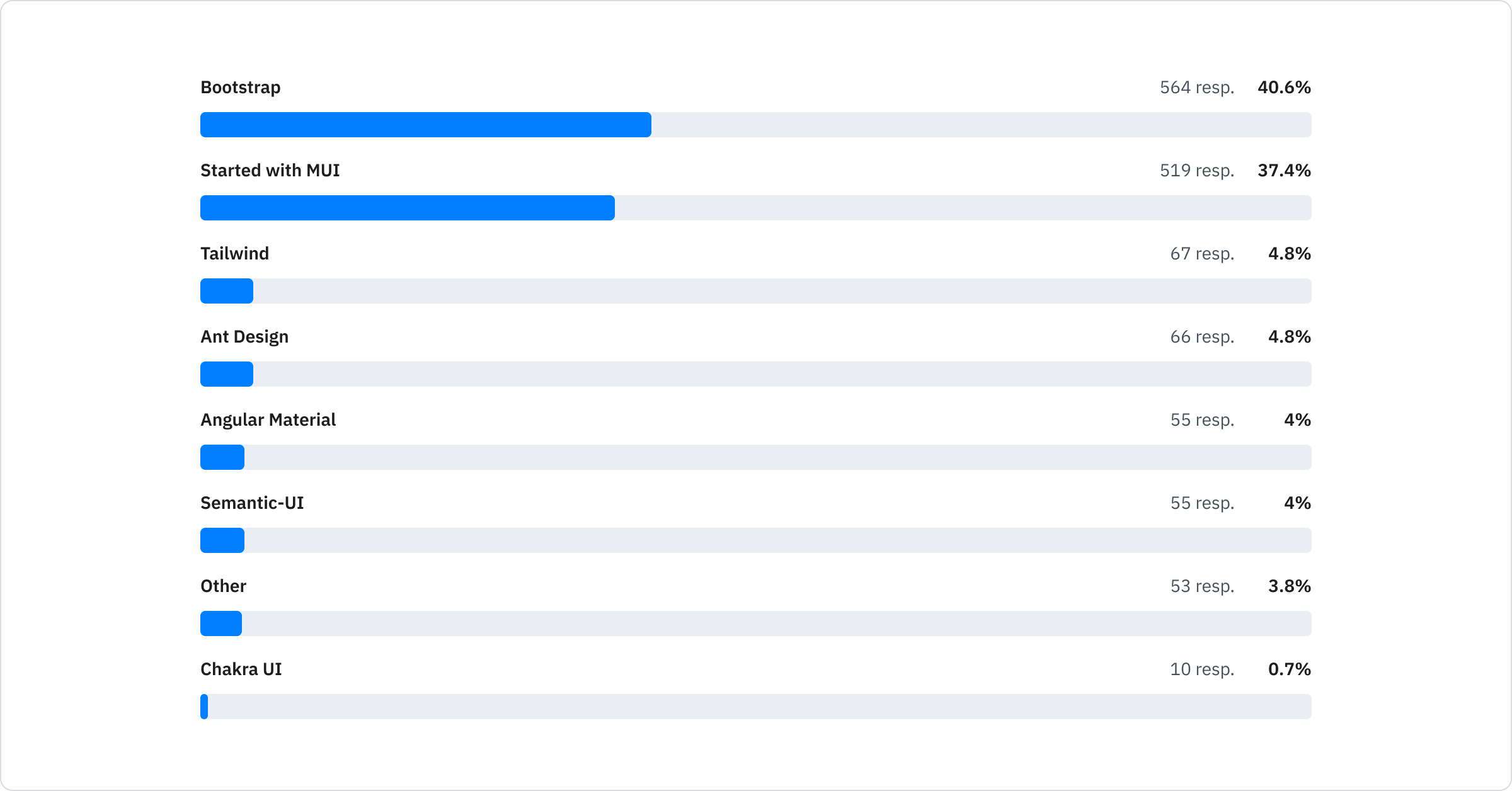
What were you primarily using before MUI?

1389 of 1589 answered.
These results are not too different from last year, with the exception that far more developers reported starting with MUI (13% in 2020, and 37% in 2021). It's very encouraging to know that so many of you are building your products with MUI right from the start!
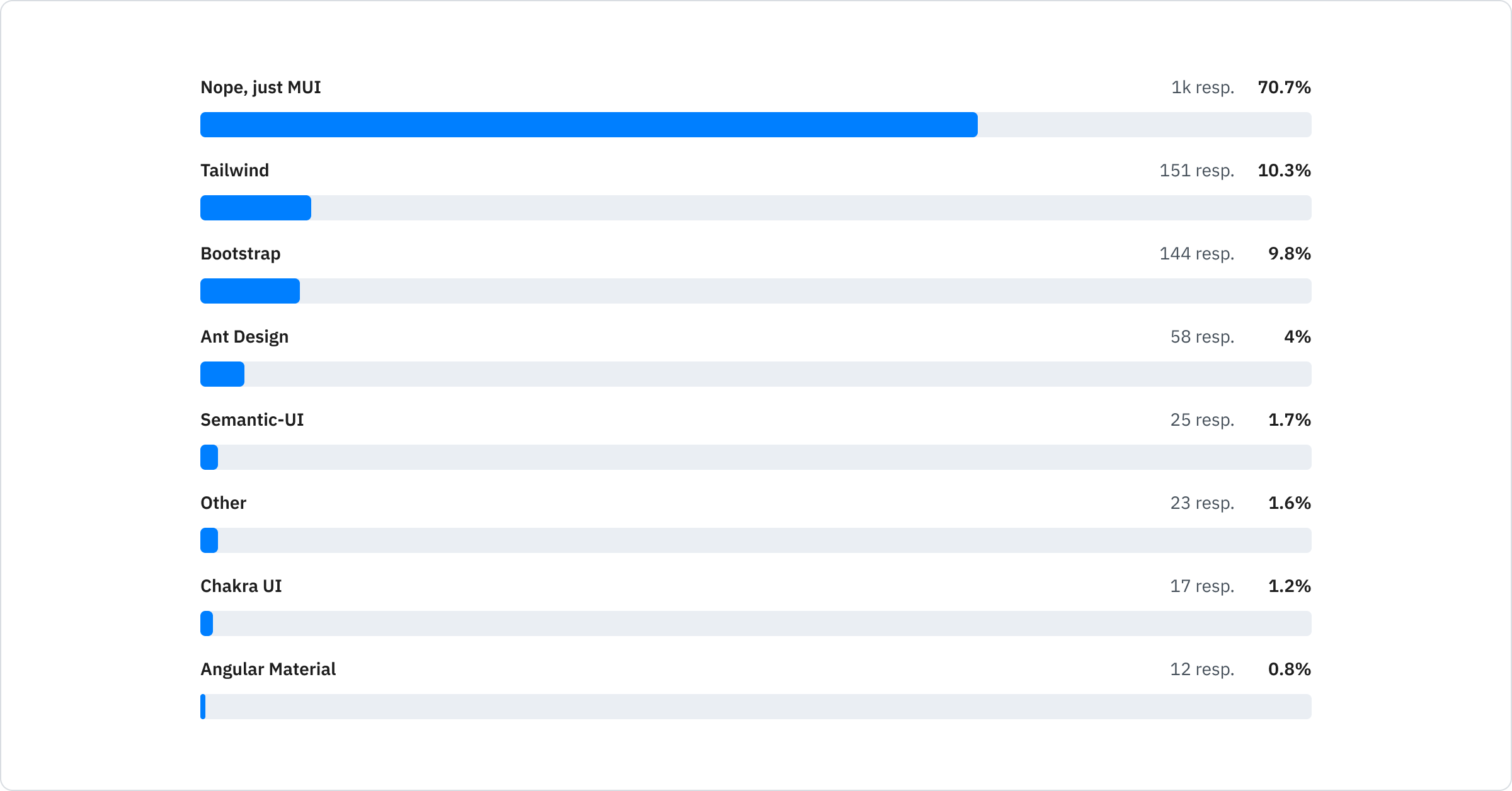
Are you using any of these in addition to MUI?

1468 out of 1589 answered.
We're glad to see that MUI largely covers all of your needs for a component UI library—this is a major priority for us.
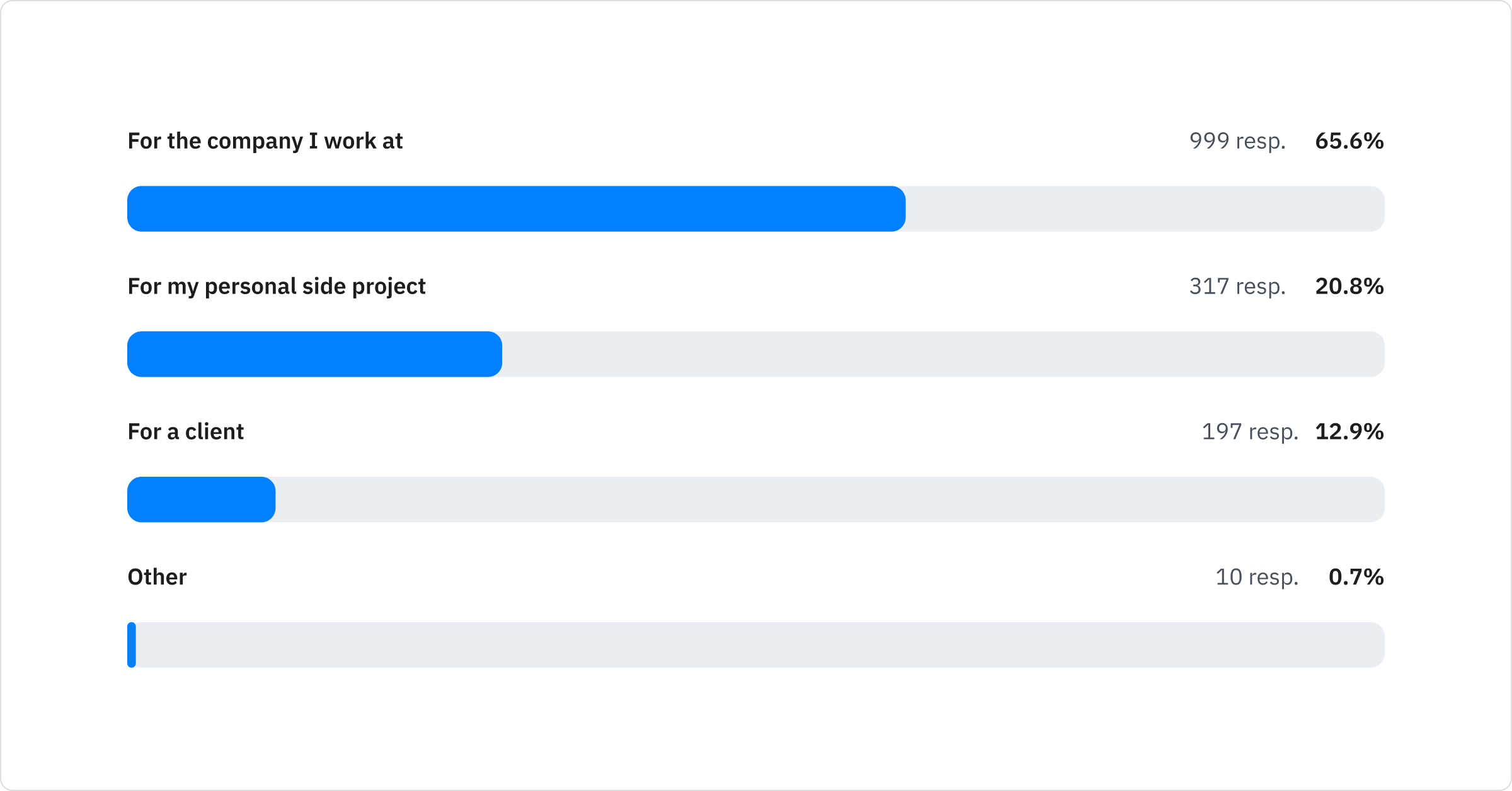
Who are you building for?

1523 out of 1589 answered.
When compared with last year's results, client work and personal projects have swapped places this year. Maybe v5 got developers interested enough to try it on their own sites and apps? It's interesting to see, in any case.
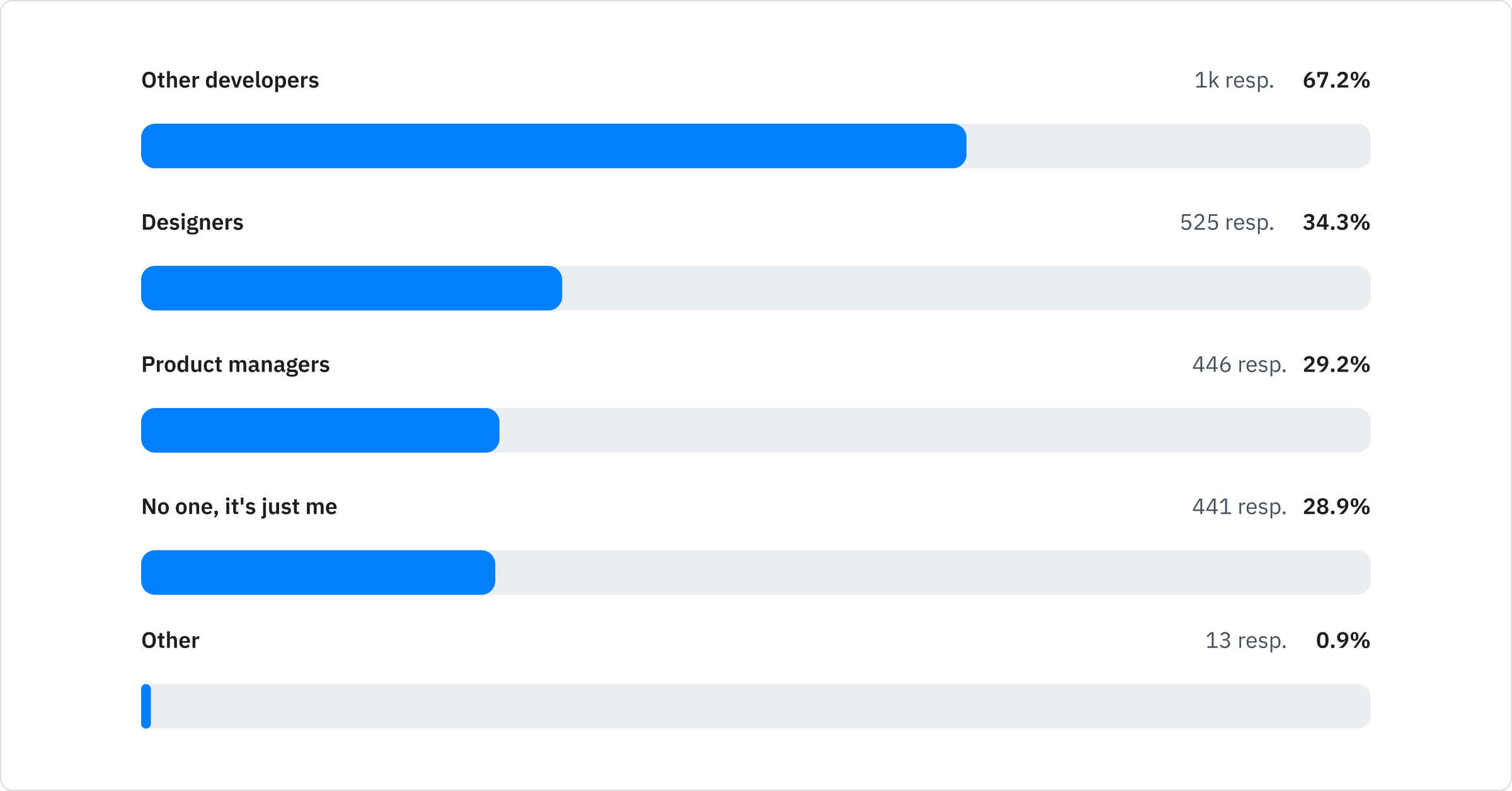
Who do you collaborate most with?

1527 out of 1589 answered.
This is a new question in our annual survey, and the results highlight the fact that our documentation is not just for developers. It's crucial for our docs—and even the code itself—to be easily understood by designers, product managers, and other less technical team members who may be stakeholders in engineering projects.
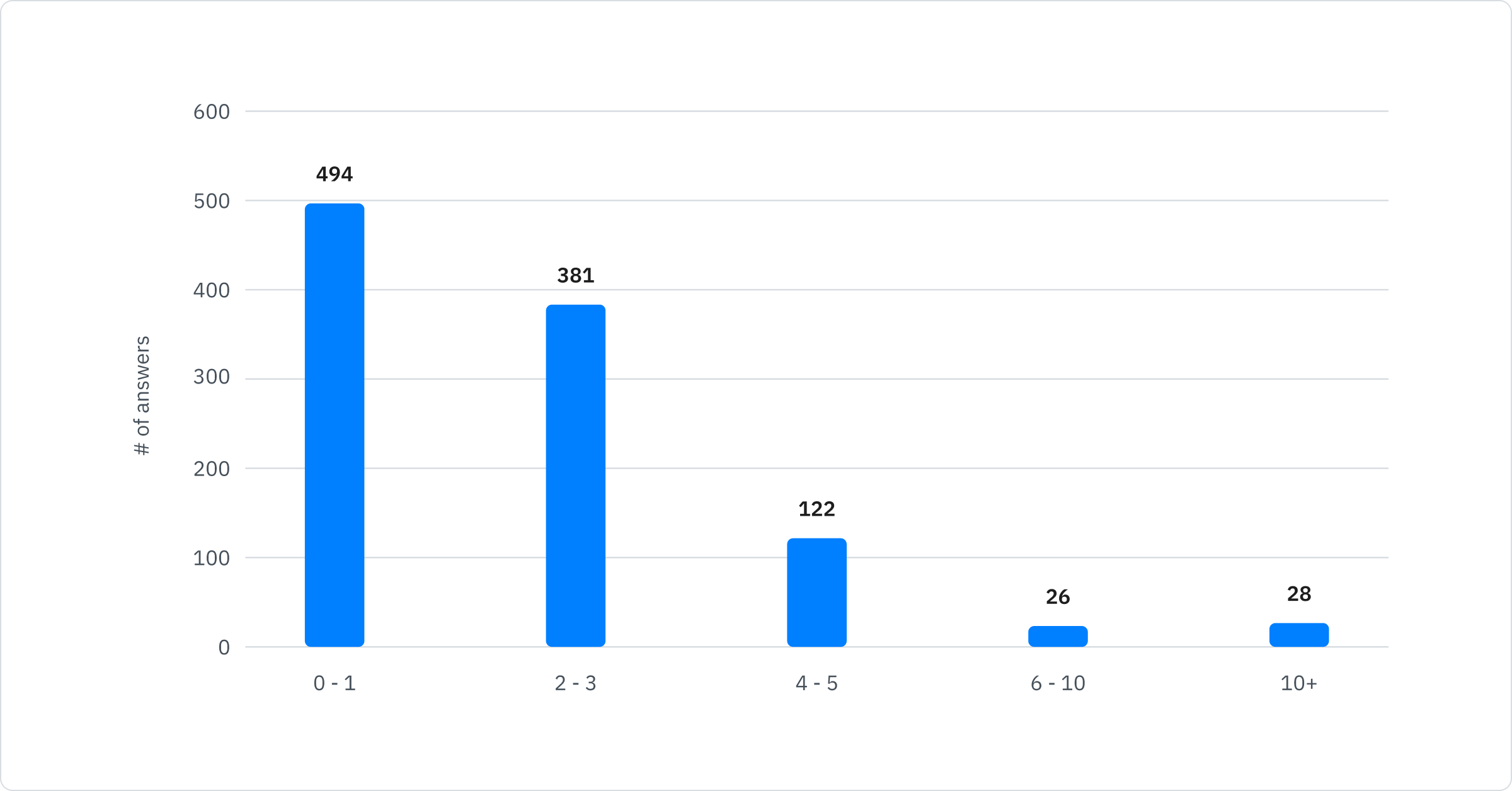
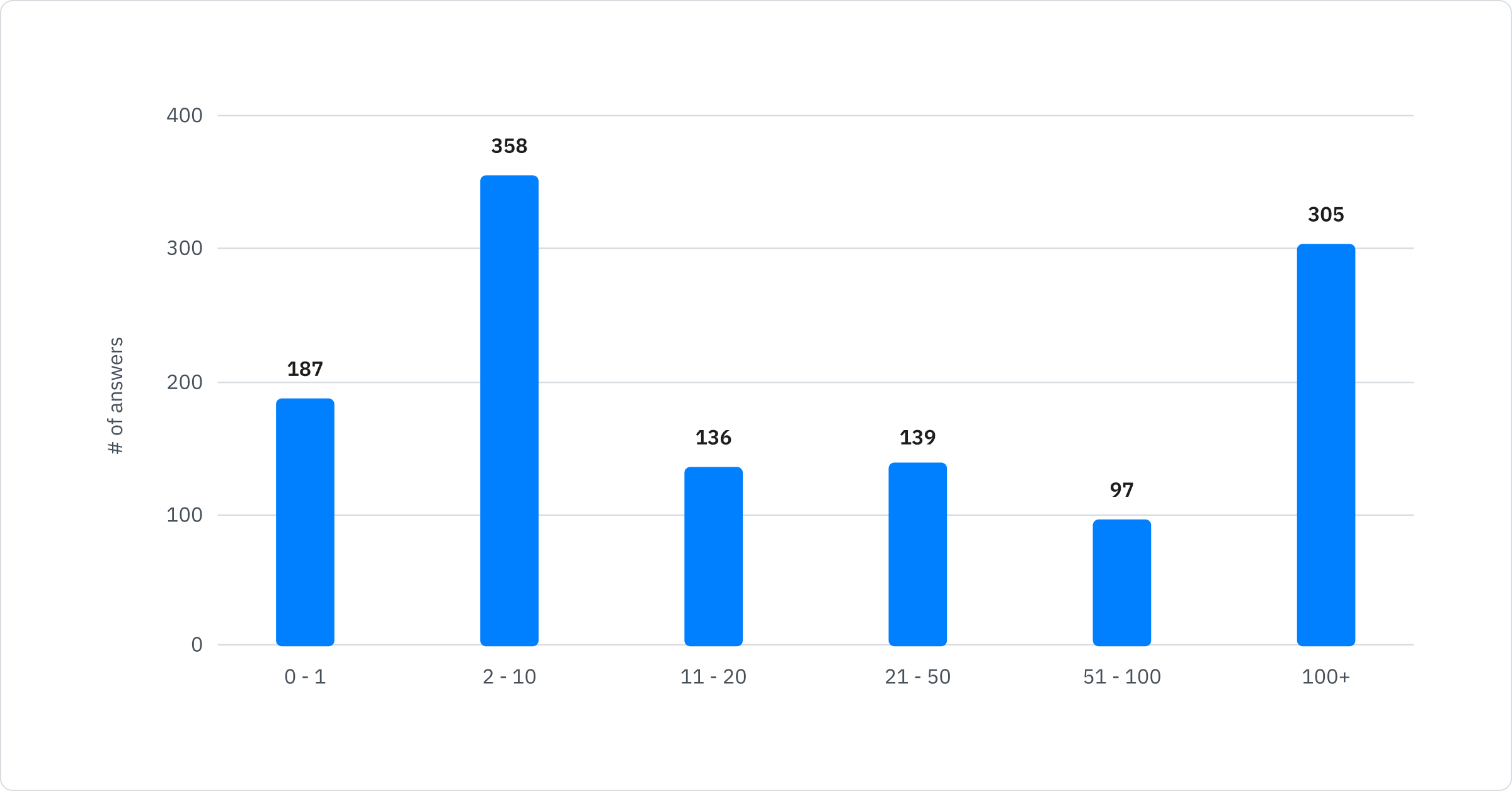
How many web applications did you or your team deliver using MUI this year?

1051 out of 1589 answered.
It might be a possible interpration that MUI could be one of the enablers of this high-speed development, which is very encouraging. Shipping 28 apps in a year is already a huge accomplishment but 122 to 494 is just wild!
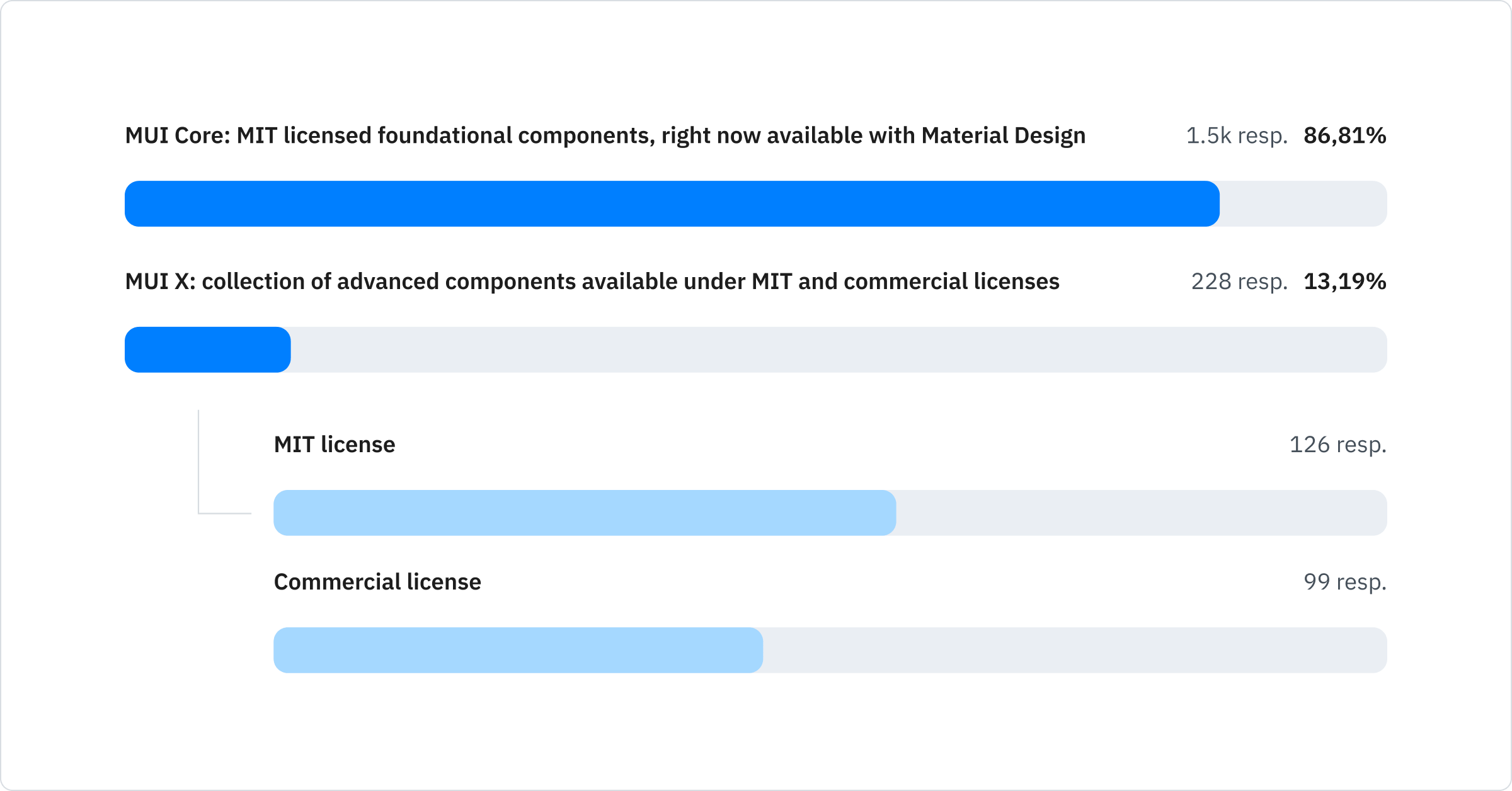
Which MUI products do you use in your application?

1551 out of 1589 answered.
It's not surprising to find out that most of our user base is here for MUI Core. But it is very encouraging for us to see such a high proportion of MUI X users operating with commercial licenses, and we are excited to continue expanding on our paid products for these users.
There are a lot of opportunities in the MUI X space to unpack. Let's explore a little bit further below.
Did you know what MUI X was prior to this survey?

1312 out of 1589 answered.
A large chunk of you didn't know what MUI X is prior to the survey, which makes it clear that we still have a lot to do to expand its reach.
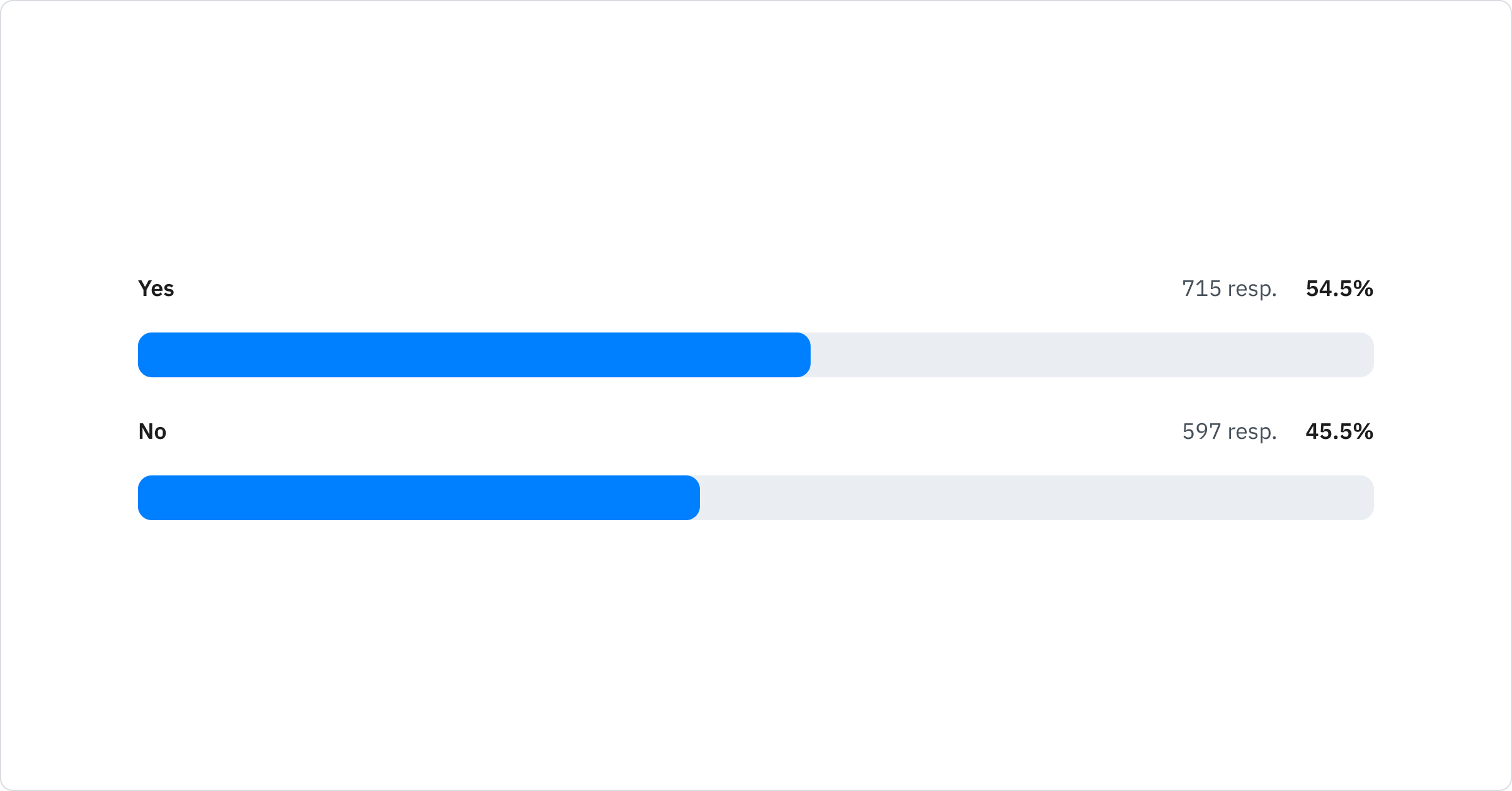
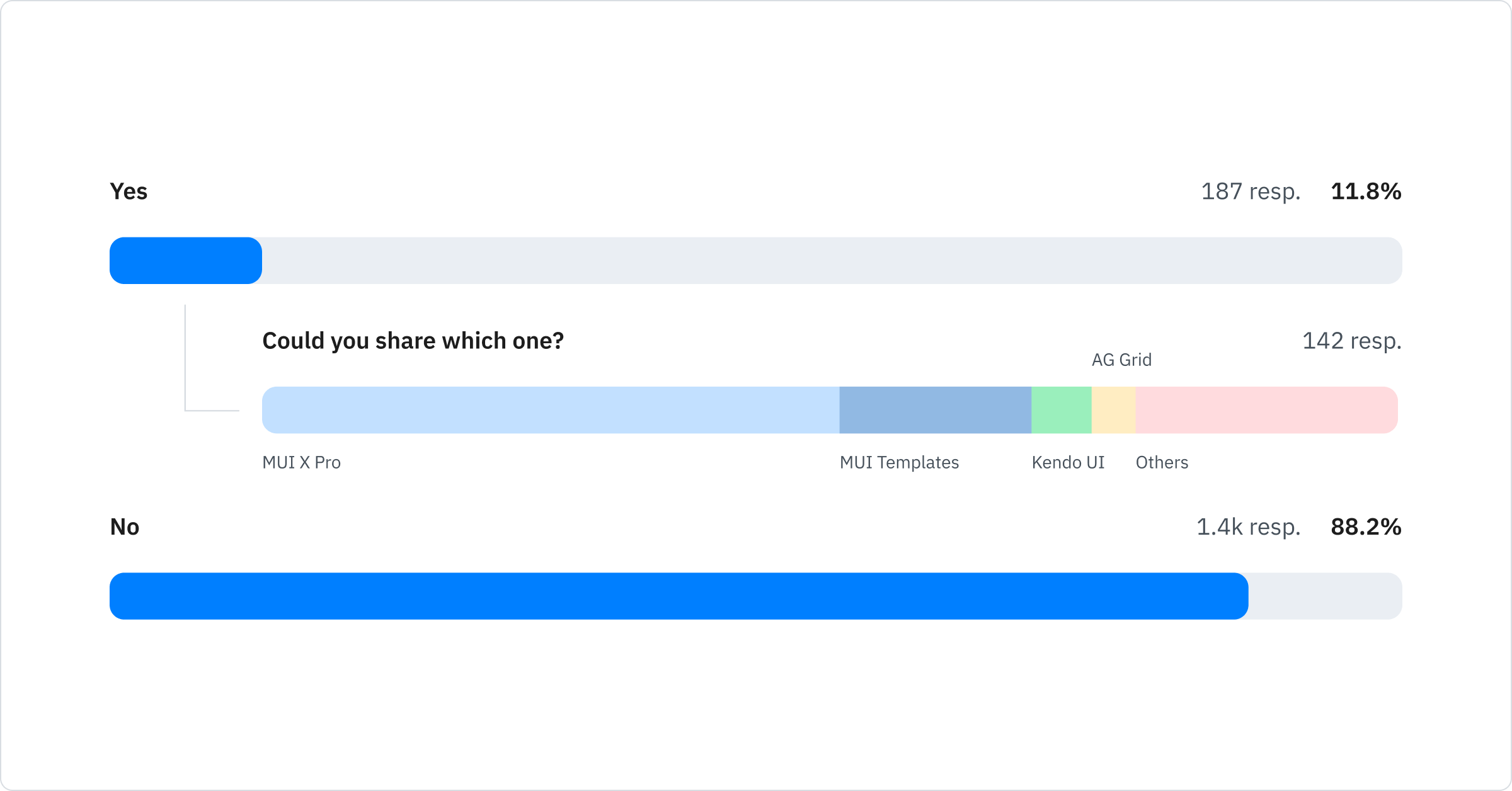
Are you currently using any paid UI component library?

1584 out of 1589 answered.
The results are not very different from last year, aside from a slight increase of respondents saying yes. The majority of respondents don't use any paid libraries, but those who do are mostly using MUI X. This demonstrates that some of our assumptions and execution might be correct! Developers' needs appears to not be completely fulfilled by the OSS ecosystem.
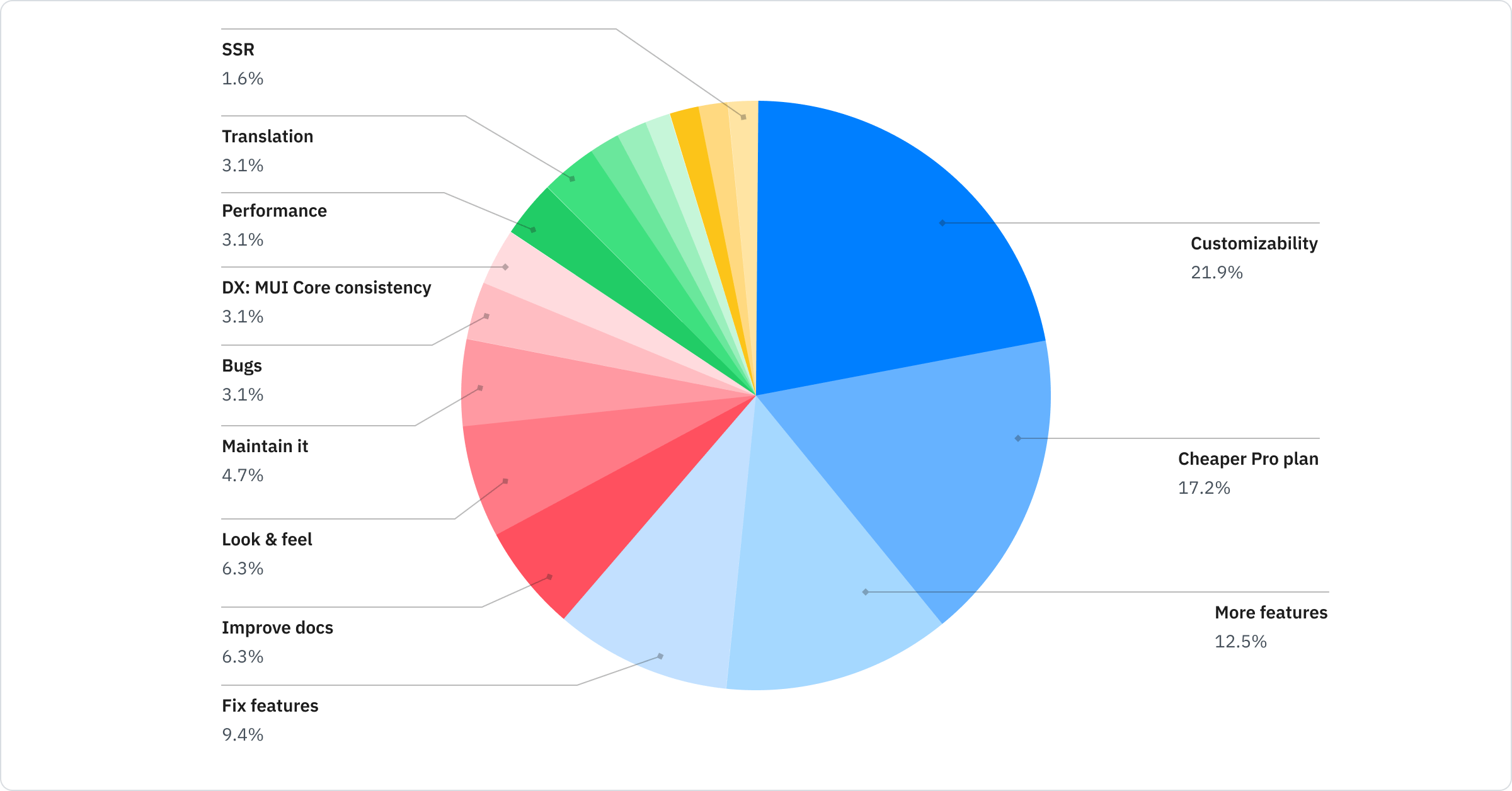
How can we improve the Data Grid for you?

64 out of 1589 answered.
- Customizability: This is a common topic for us, and it comes up often when discussing MUI X. Your feedback tells us that we need to double down on our efforts to make customization easier. We also recognize that we are still lacking some important documentation around theming, and headless APIs.
- Cheaper Pro plan: We know it can be out of range for a lot of developers, and that's why the free version is already packed with many features.
MUI mainly develops open-source software, and we deeply value the OSS ethos of freely sharing what we build so that others can use it and improve upon it.
- The price of our Pro plan positions it as a product intended for use by teams at professional organizations. That said, many who left feedback on the price are individuals, so there might be an opportunity to expand our offerings for those not backed by their company.
- More features & feature fixes: Collapsable rows, column resizing, and features for ERP apps were some of the features requested. And regarding features to fix, the most common requests were pagination with REST APIs, backend filtering, and cell editor.
- Improvements to the documentation: The data grid docs could certainly use a major overhaul—we're working on it.
- Improvements to the look and feel: Data grid builders want more default design options beyond Material. In terms of UX improvements, many developers mention the filtering experience specifically.
Click to see the breakdown of categories.
| 14 | customizability |
|---|---|
| 9 | customizability - style |
| 3 | customizability - ? |
| 2 | customizability - docs |
| 11 | cheaper Pro plan |
| 8 | more features |
| 3 | more features - ? |
| 2 | more features - master detail |
| 1 | more features - row editing |
| 1 | more features - column pinning |
| 1 | more features - column resizing |
| 6 | fix features |
| 3 | fix features - filtering |
| 1 | fix features - editing |
| 1 | fix features - pagination |
| 1 | fix features - server-side |
| 5 | docs |
| 4 | docs - ? |
| 1 | docs - more examples |
| 4 | look and feel |
| 3 | maintain it |
| 2 | bugs |
| 2 | DX - MUI Core consistency |
| 2 | performance |
| 2 | translation |
| 1 | a11y |
| 1 | easier installation |
| 1 | fewer breaking changes |
| 1 | hook-only API |
| 1 | SSR |
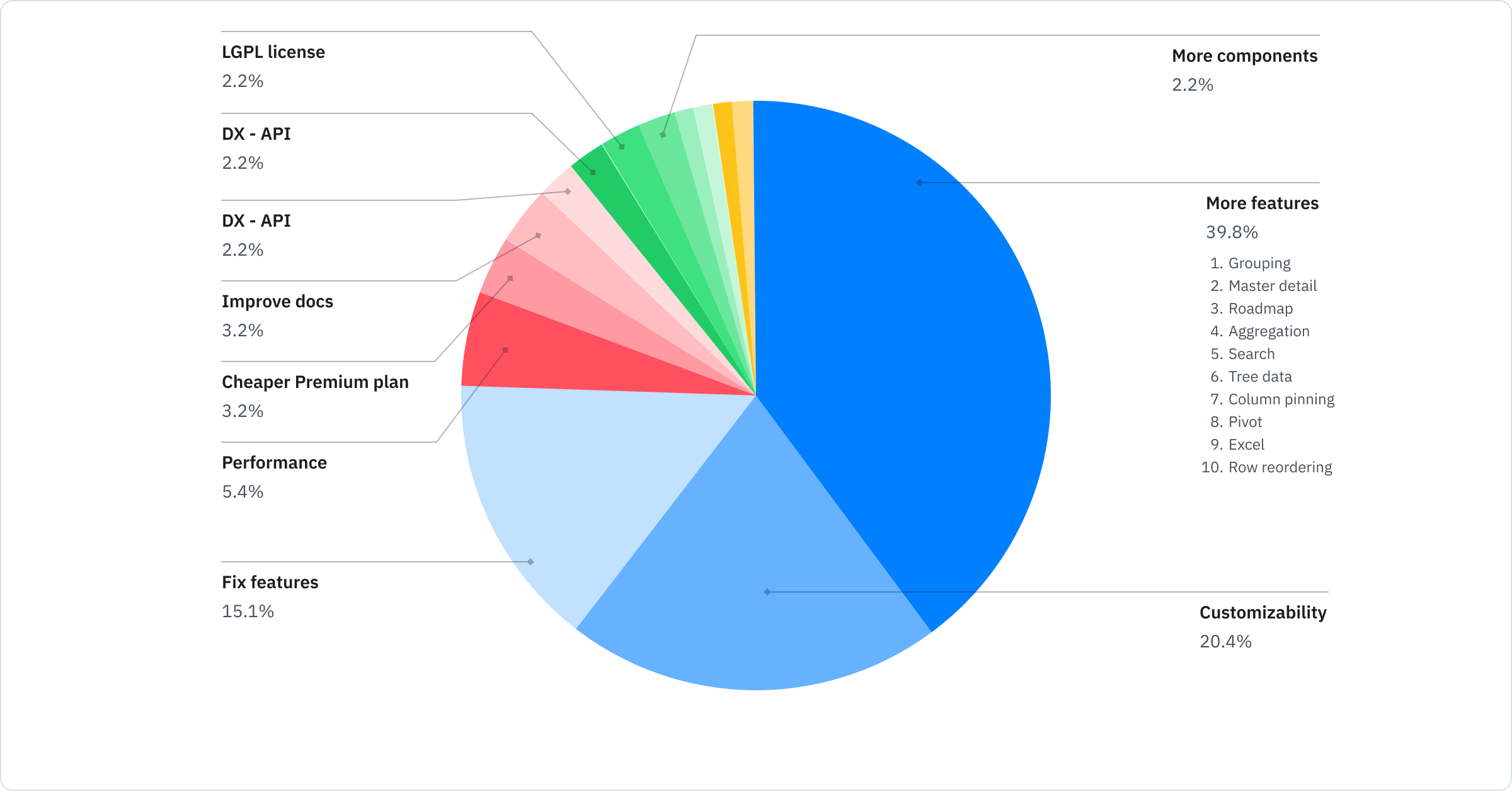
How can we improve Data Grid Pro for you?

75 out of 1589 answered.
- More features: Grouping was the most requested feature for the Data Grid Pro, followed by master detail, aggregation, search, tree data, and column pinning. We've already released some of these in the time it took us to analyze the survey results. Check the links to see their docs and demos. Alternatively, you can follow the public roadmap to see when the others will land.
- Customizability: The majority of requests about customizability were asking for possibilities to tweak data grid interactions, which we need to delve into more deeply to better understand. Following next were requests for more style customizability, and more documentation on customization.
- Fix features: Filtering got first place as the most requested feature to fix on Data Grid Pro. Following next were lazy loading and server-side rendering support.
- Performance: Requests about performance were mostly spread out between runtime and bundle size. We must admit that we have put almost no effort into optimizing the bundle size so far. There is likely some low-hanging fruit there.
Click to see the breakdown of categories.
| 37 | more features |
|---|---|
| 6 | more features - grouping |
| 6 | more features - master detail |
| 6 | more features - roadmap |
| 4 | more features - ? |
| 3 | more features - aggregation |
| 3 | more features - search |
| 3 | more features - tree data |
| 2 | more features - column pinning |
| 2 | more features - pivot |
| 1 | more features - excel |
| 1 | more features - row reordering |
| 19 | customizability |
| 7 | customizability - behavior |
| 5 | customizability - style |
| 4 | customizability - docs |
| 2 | customizability - ? |
| 1 | customizability - charts in cells |
| 14 | fix features |
| 10 | fix features - filtering |
| 2 | fix features - lazy loading |
| 2 | fix features - server-side |
| 5 | performance |
| 3 | performance - ? |
| 1 | performance - bundle size |
| 1 | performance - runtime |
| 4 | docs |
| 3 | docs - ? |
| 1 | docs - more examples |
| 3 | cheaper premium plan |
| 2 | bugs |
| 2 | DX - API |
| 2 | LGPL License |
| 2 | more components - treeview |
| 2 | overflow text |
| 1 | DX - MUI Core consistency |
| 1 | UX |
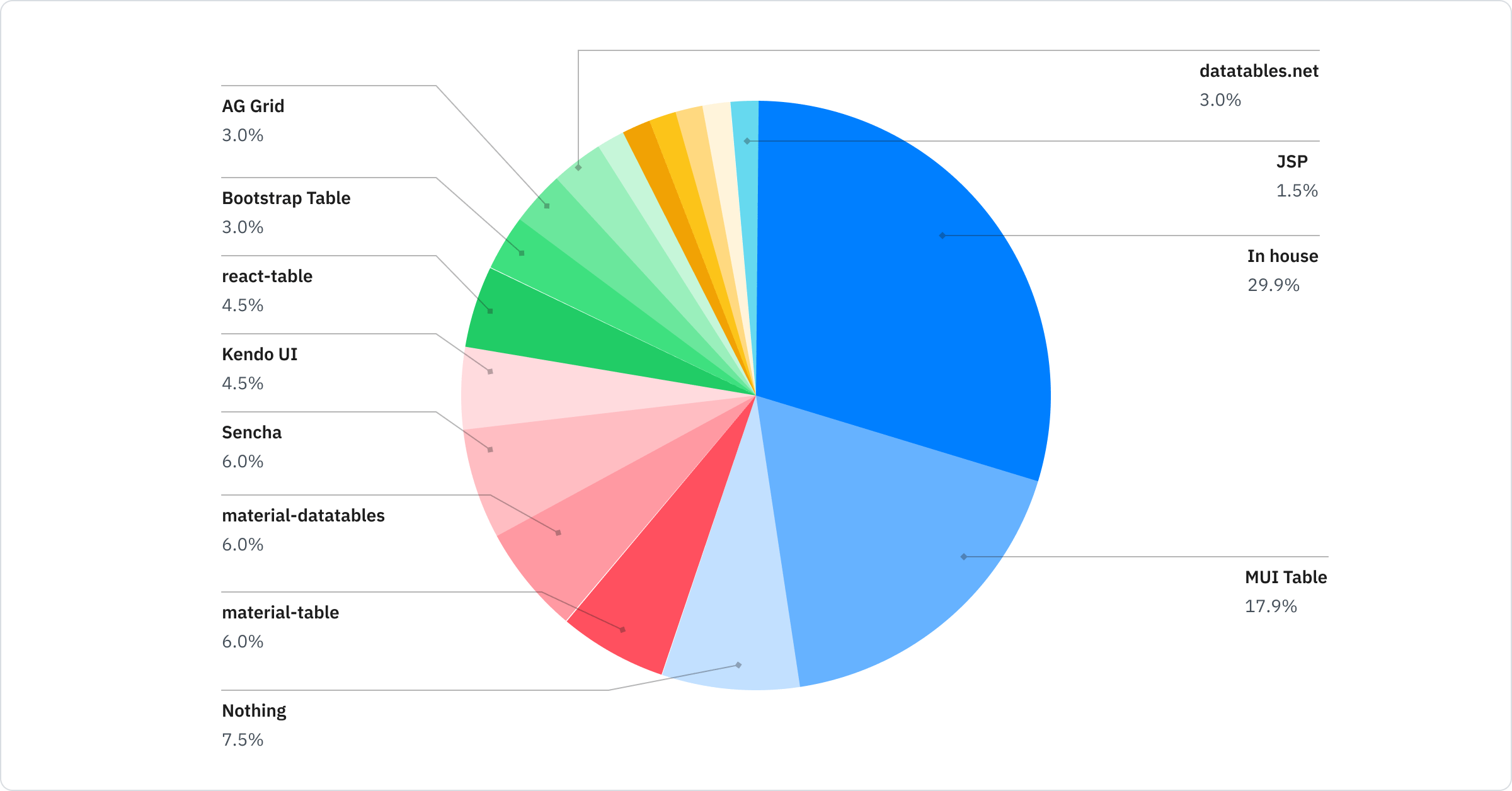
What were you using before the data grid?

149 out of 1589 answered.
It's interesting to see that a lot of you are building your own in-house data grids. We'd love to know more about why your team made this choice, especially because we know exactly how much work it can be. Also, it's refreshing to see that the standard MUI table components are adequate for many of you.
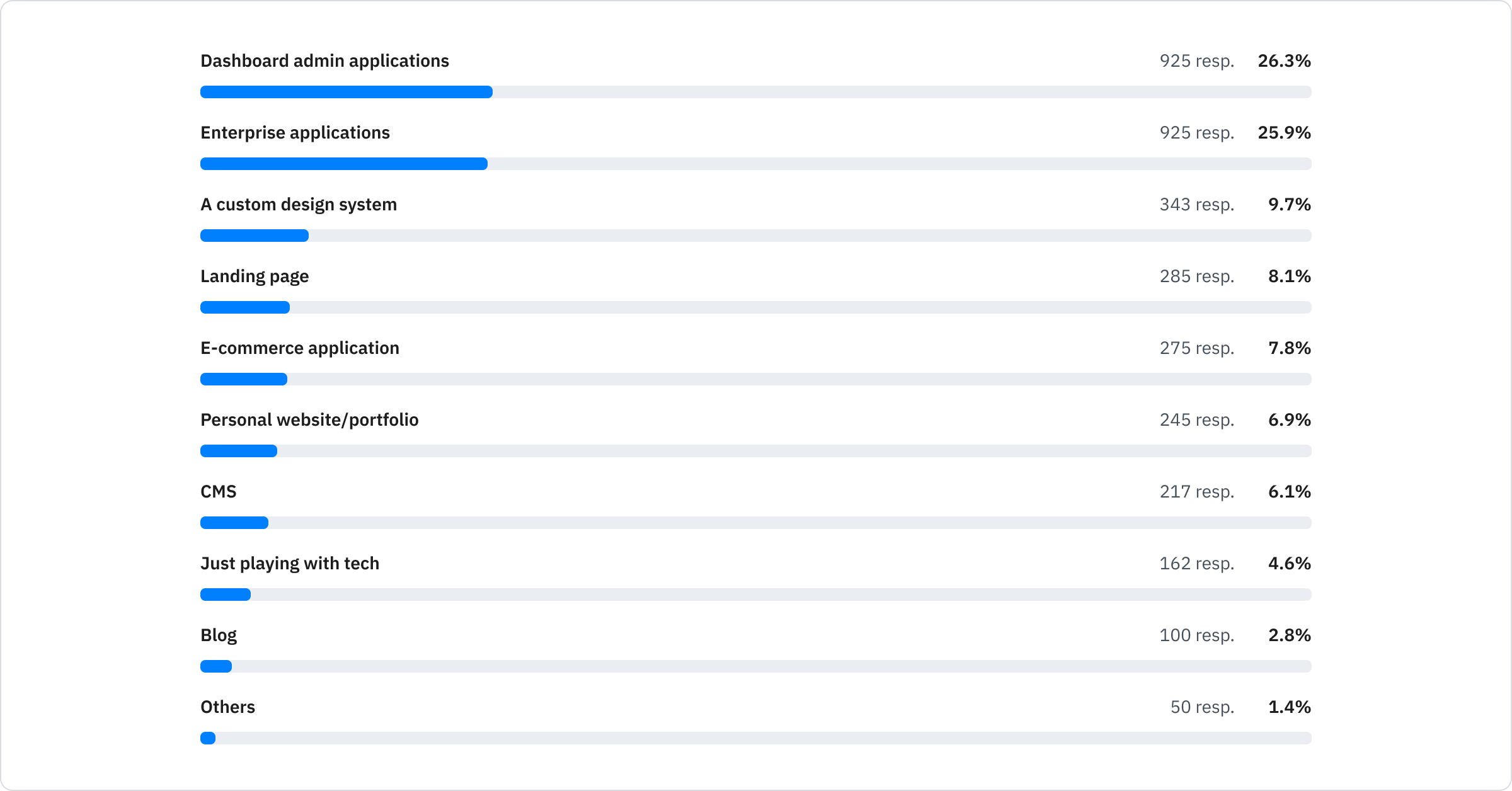
What are you building?

Enterprise, dashboard applications, and design systems continue to be in the top 3, similar to last year. What's changed is that developers are now using MUI more to build e-commerce apps and portfolios, which is pretty cool. We'd love to see them! Feel free to share in the "Who's using Material UI?" issue.
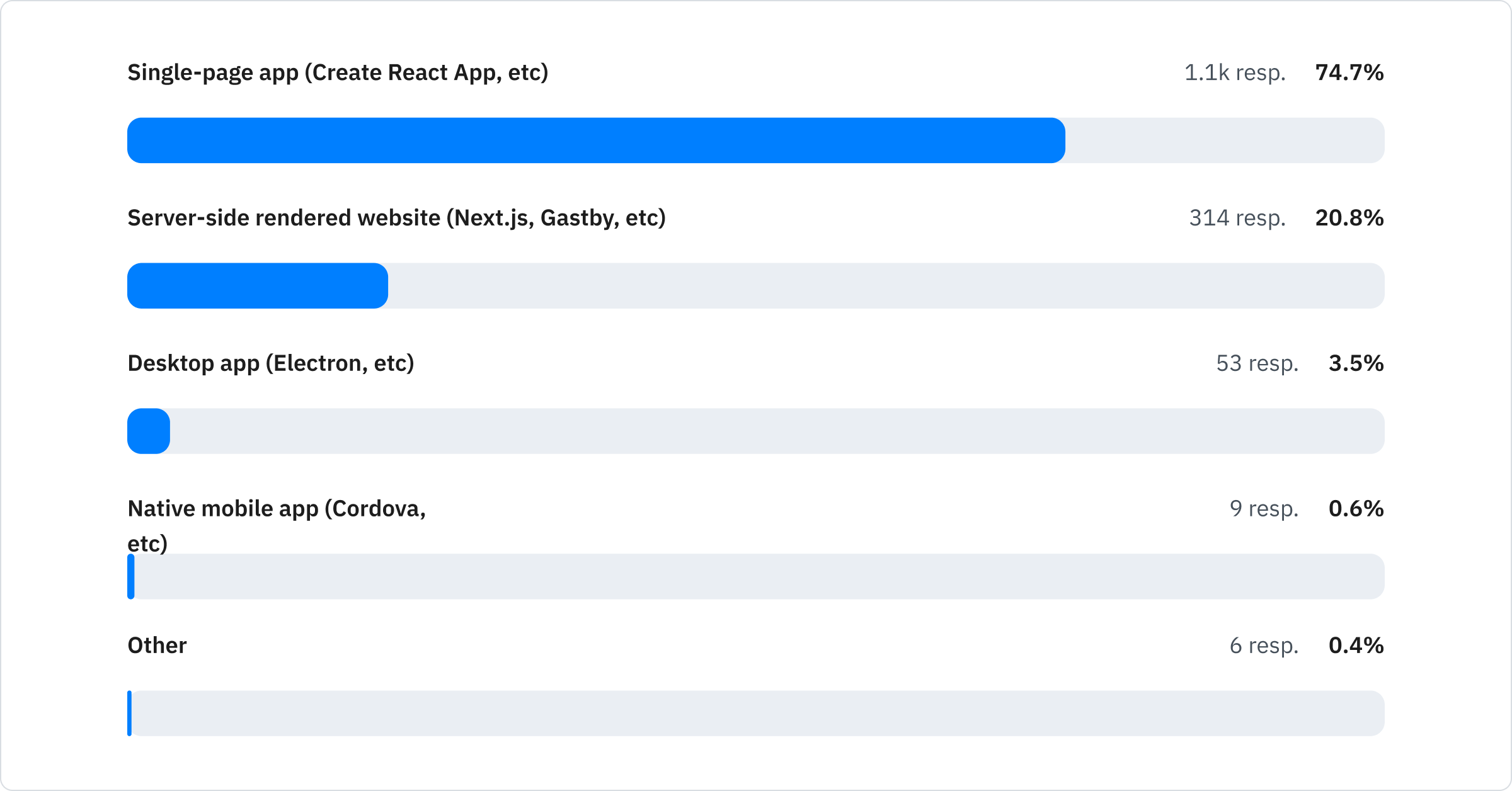
What delivery mechanisms are you using?

1509 out of 1589 answered.
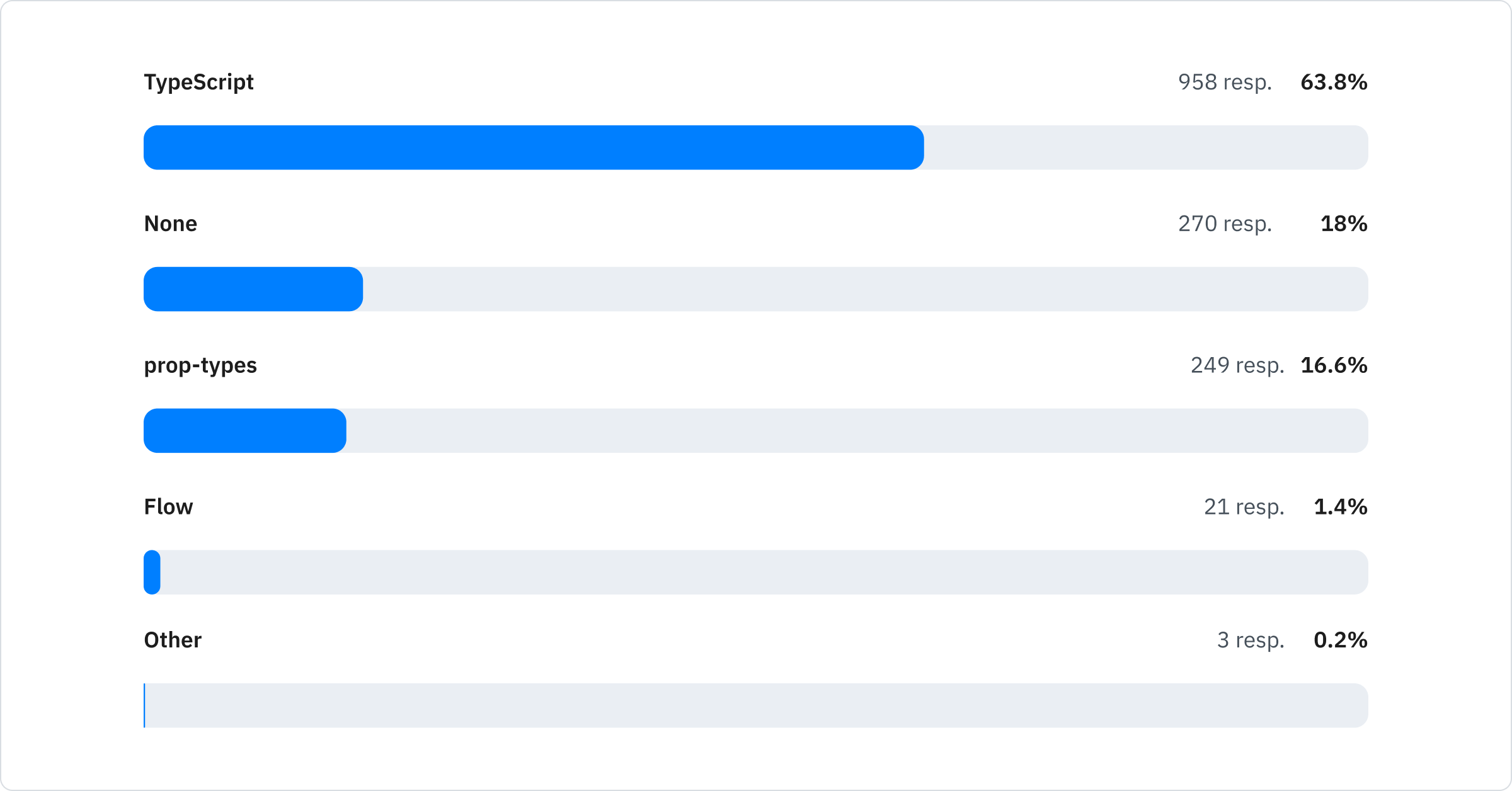
What type system are you using?

1501 out of 1589 answered.
These results are very different from last year—TypeScript took off, and it's now the primary type system used out there.
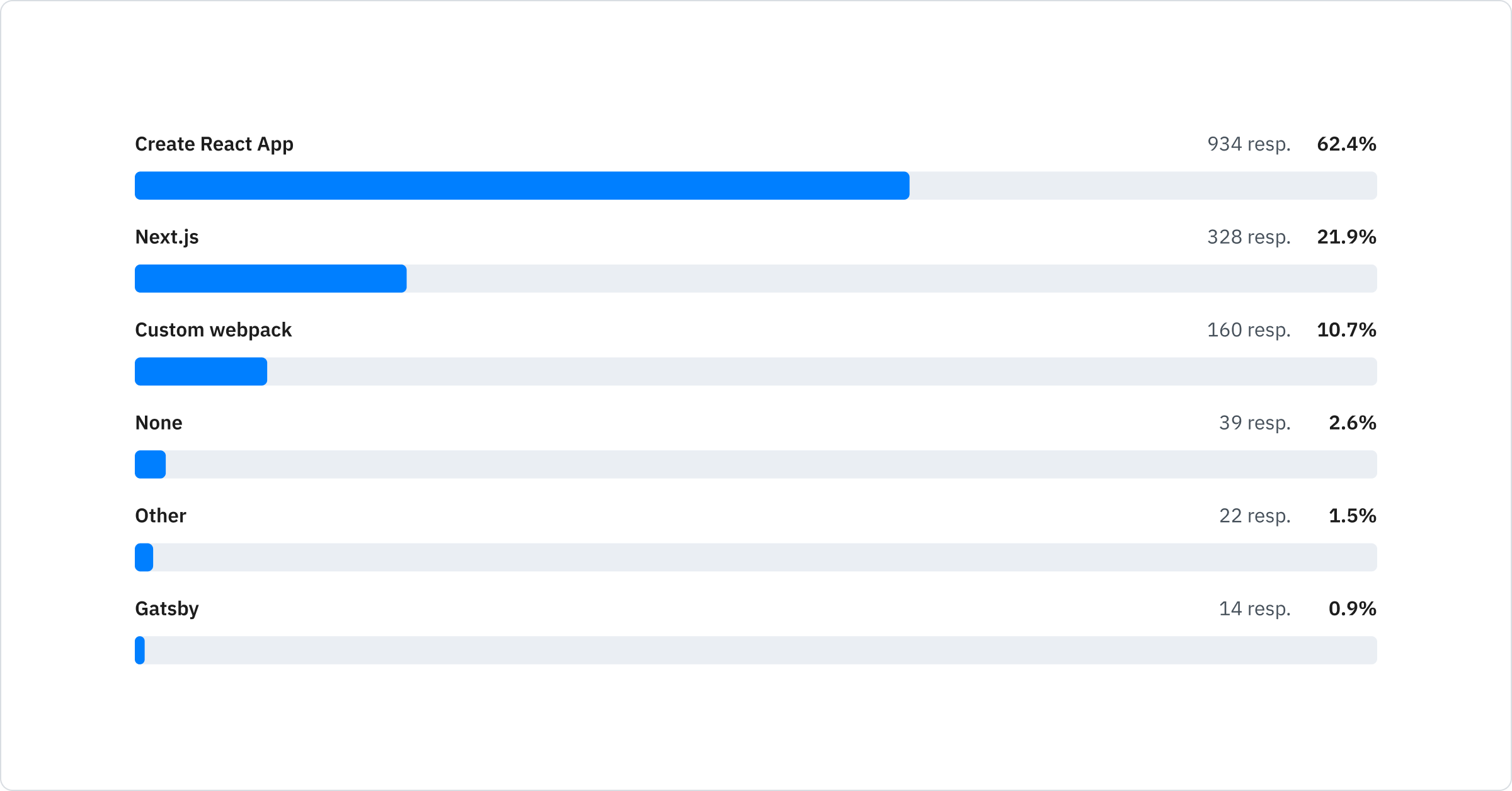
Which framework are you using, if any?

1497 out of 1589 answered.
This year we saw a considerable bump the use of Next.js (compared with 12.4% in 2020), which is not surprising due to its increasing popularity and the advancements it gained in 2021.
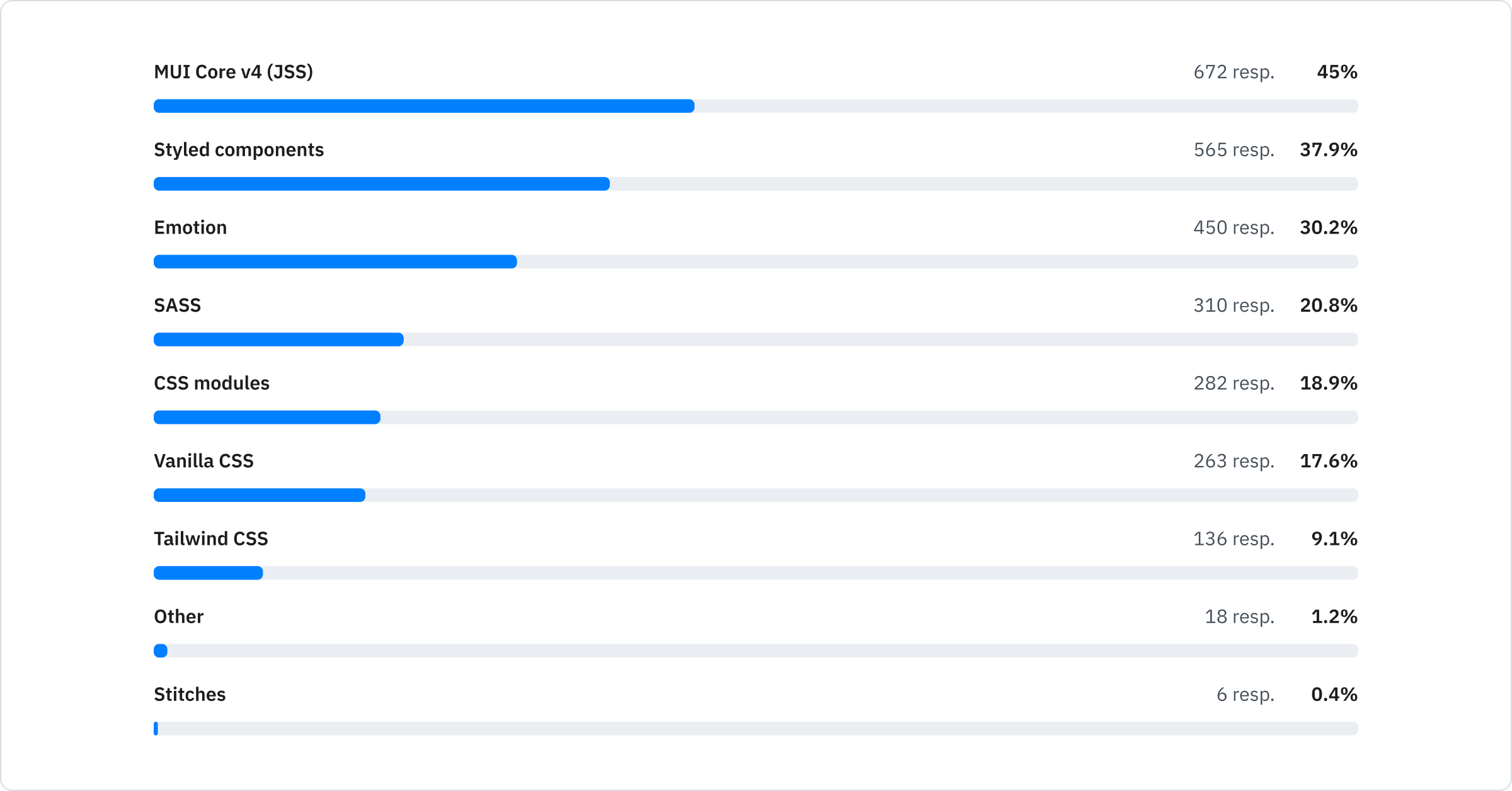
What styling solution are you using?

1492 out of 1589 answered.
As the MUI Core v5 release is relatively recent, we expect to see many developers still using JSS, and there will probably always be some of you who prefer it.
But the growth of Emotion and styled-components here is noteworthy, because they are what our new styling solution is based on. This year we'll be focusing on expanding and refining MUI System to further improve upon this new styling solution.
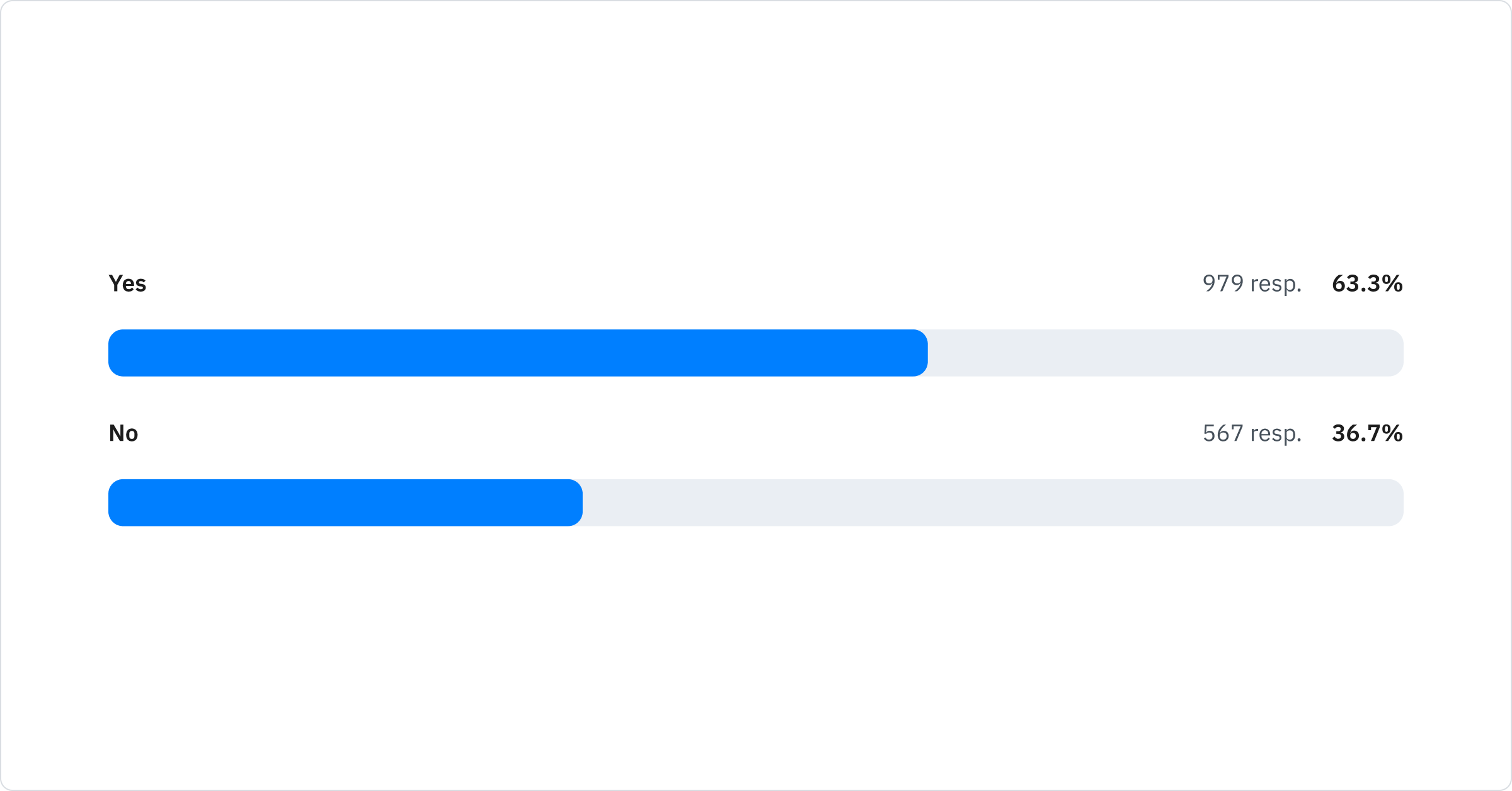
Did you recently migrate to MUI Core v5?

1546 out of 1589 answered.
Though many of you who answered the survey have already migrated, we still have many more to convince to come along with us. For the year ahead we'll focus strongly on refining the documentation, and improving automation tools.
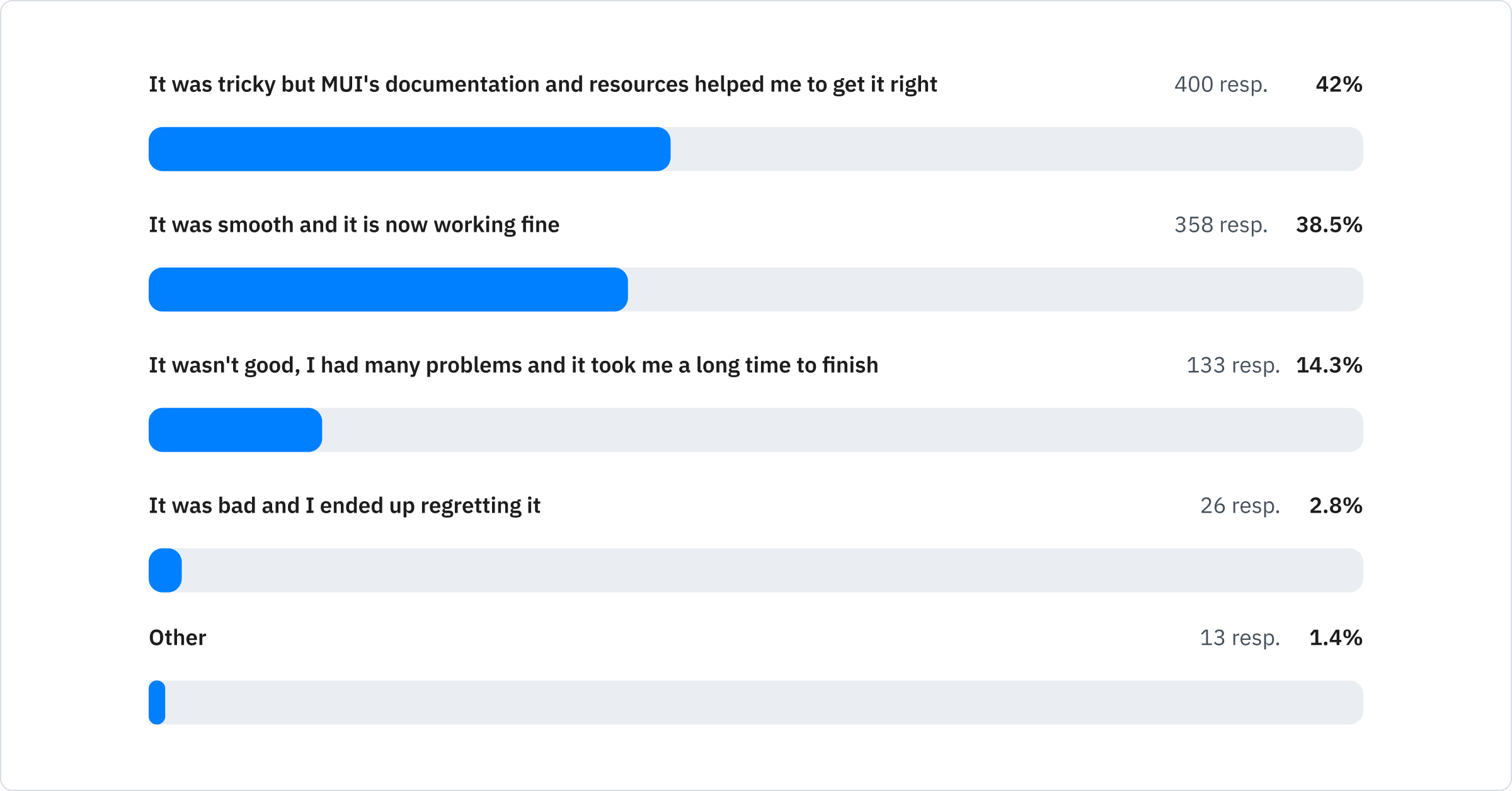
What's the statement that most defines your migration experience?

930 out of 1589 answered.
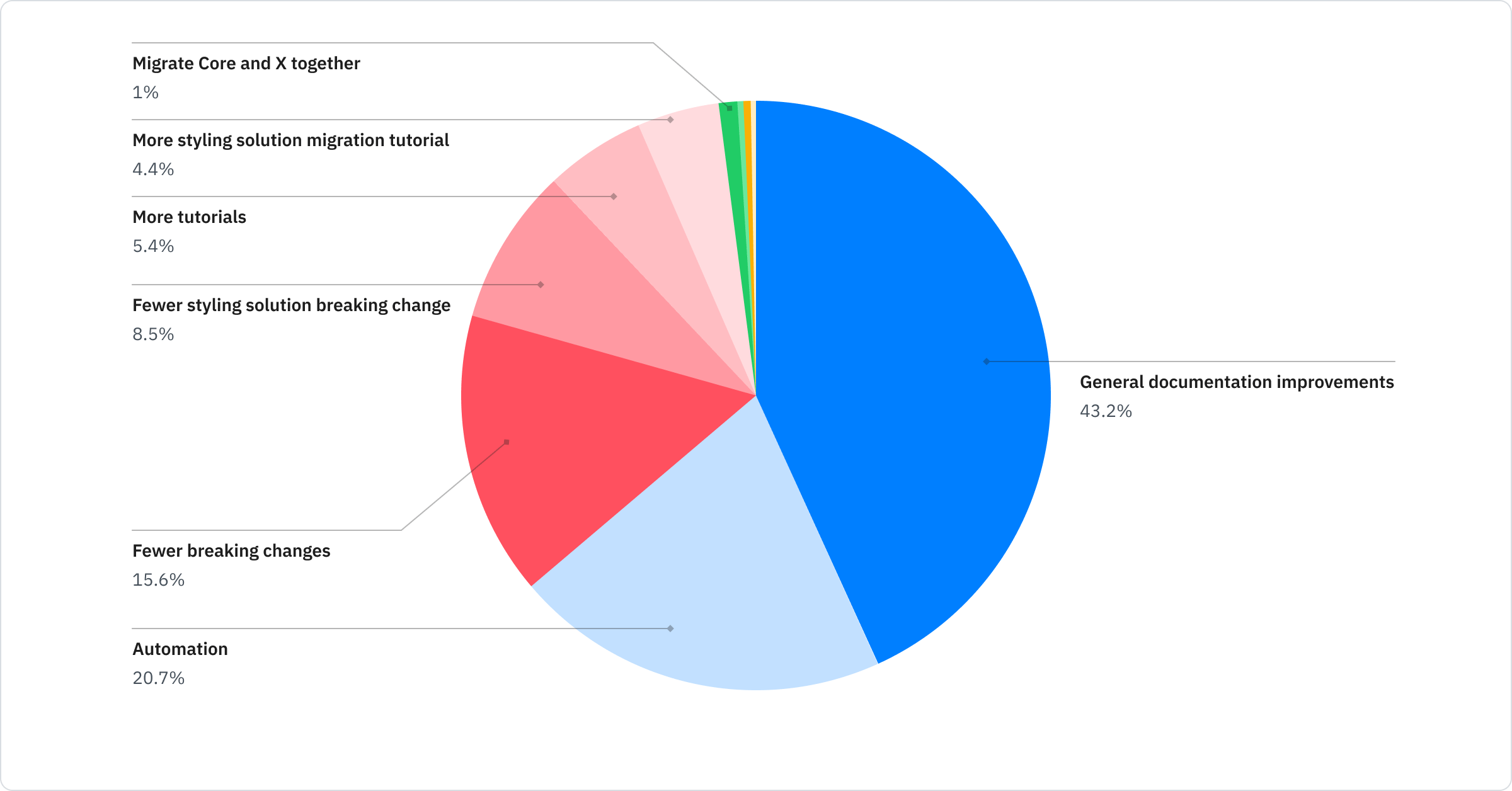
What could MUI do to improve the migration experience?

472 out of 1589 answered.
- General documentation improvement: Documentation plays a huge part in defining the developer experience. We definitely need to refine our writing, provide more examples, and offer more beginner-friendly resources.
- Automation: We prepared codemods to help with the v5 migration, given the number of changes. This has been met with positive feedback, which is encouraging since it's our first time providing comprehensive tools to automate the migration process. However, it is becoming clear how and when the codemods weren't too effective, so we'll make sure to refine it more.
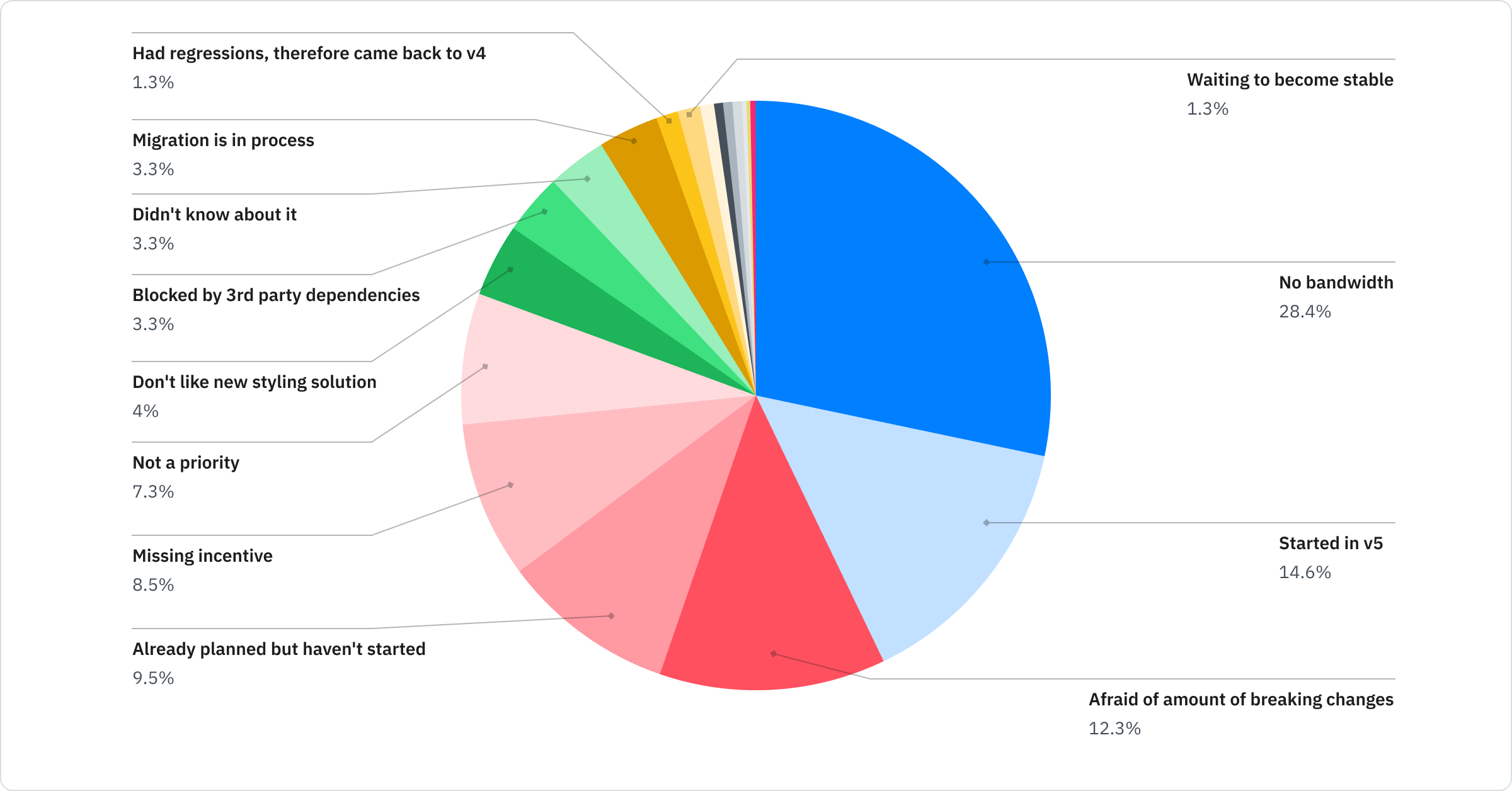
Could you share the reason why you haven't migrated yet?

441 out of 1589 answered.
- No bandwidth / not a priority / blocked by third-party dependencies: These reasons can all be lumped together as "forces beyond your control." That's to be expected, but we'll continue to do what we can to persuade your team to migrate, and to make the migration as smooth as possible when you're ready.
- Afraid of the amount of breaking changes: That fear is understandable, and we still have a great deal of work to do with documentation, automation, and other resources to help minimize the friction involved in migrating.
- Don't like the new styling solution: We believe that's totally fair. Not everyone will buy every move. However, as with any open-source project, you always have the opportunity to weigh in and leave your thoughts about any given endeavor we're considering. The issue discussing the chosen styling solution was a big one, and every contribution made a difference in the ultimate decision. Please don't hesitate to participate in these open discussions—especially if you see something you disagree with.
- Didn't know about it: That's something we really need to work on! We'll be exploring new ways to engage with our community in the coming months.
- Regressions - had to go back to v4: If this happens to you, please open an issue regarding the problems you're facing and we'll be happy to guide you.
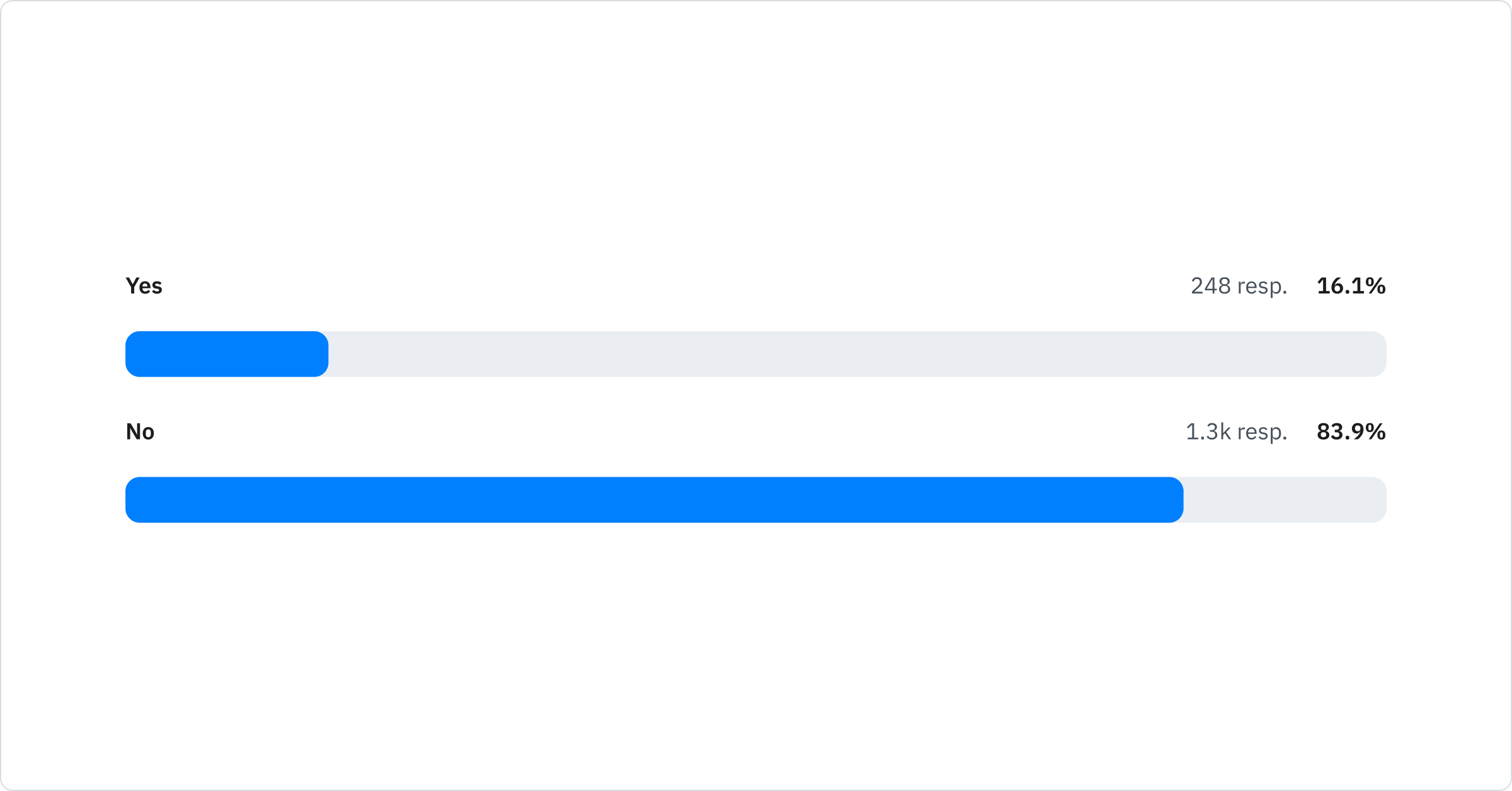
Have you, or anyone from your team, used any low-code tools for helping with the development of your product?

1542 out of 1589 answered.
We see a lot of potential in low-code tools to reach a much wider audience beyond developers, for better collaboration and faster development. Since our existing users are quite tech-literate people, it shouldn't be surprising that over 80% of you are not using low-code tools. But for the 16% who said yes, we had the following questions.
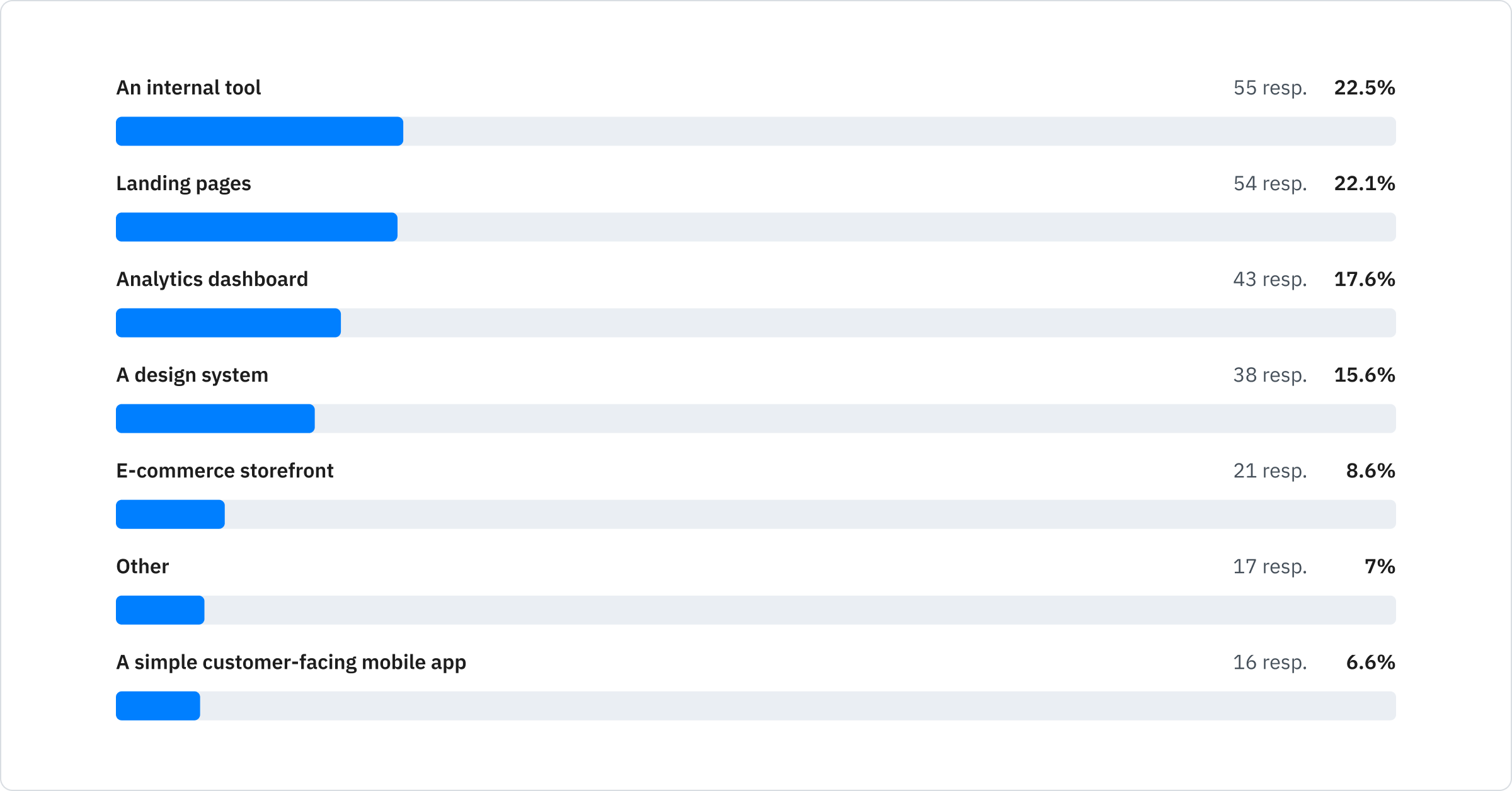
What did it help you build?

244 out of 1589 answered.
MUI users are mainly working with low-code tools to build internal tools, landing pages, and analytics dashboards. These findings align with what the rest of our users are building as well. But it is great to see that there are low-code tools in the market that developers trust.
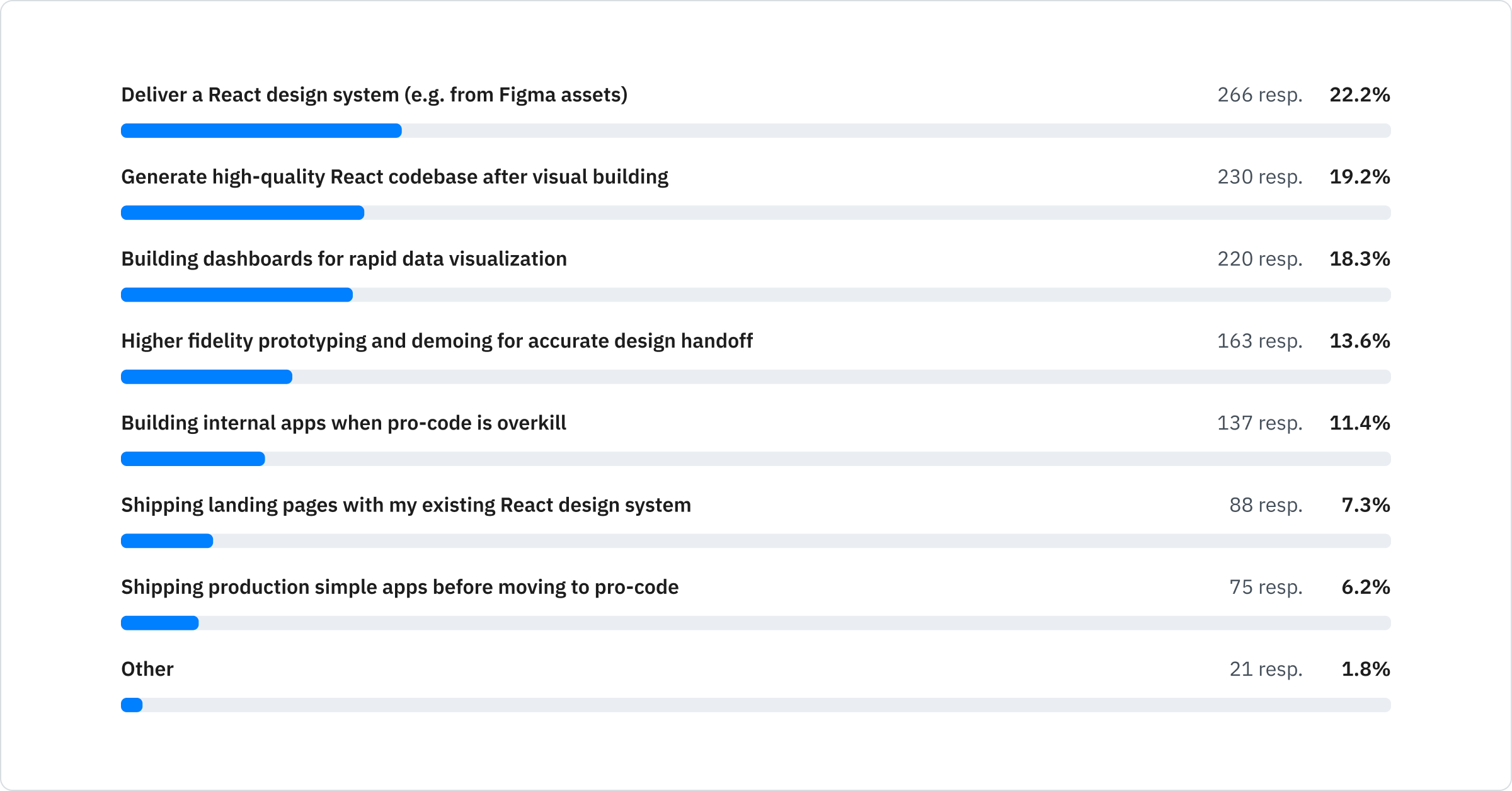
If MUI considered building a low-code tool, what primary use-case would match your needs?

1200 out of 1589 answered.
Developers are mostly interested in React design systems, codebase generators, tools for internal needs, data visualization, and prototyping. These needs are both for internal and customer-facing use-cases.
About you
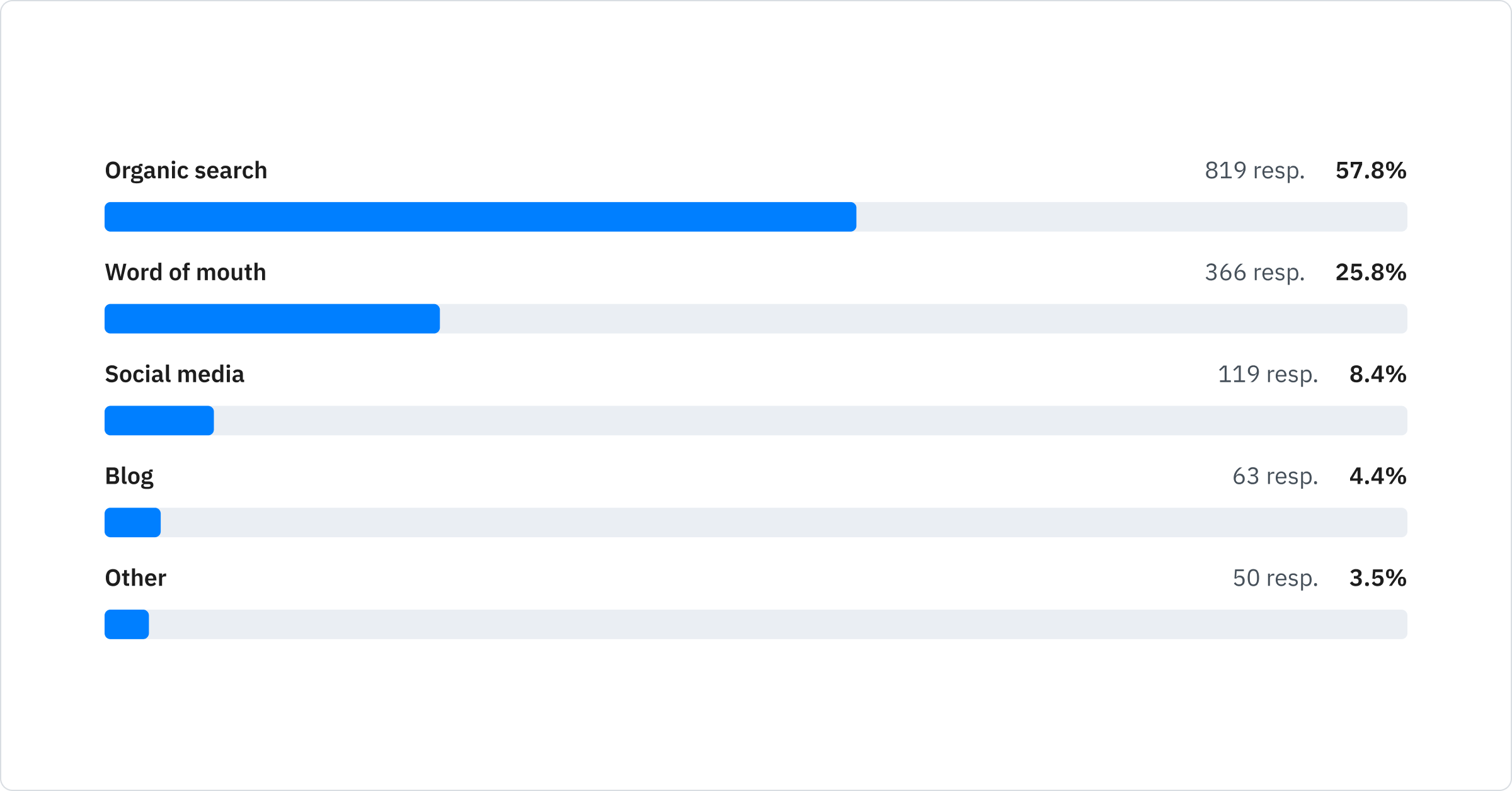
How did you first hear about MUI?

1417 out of 1589 answered.
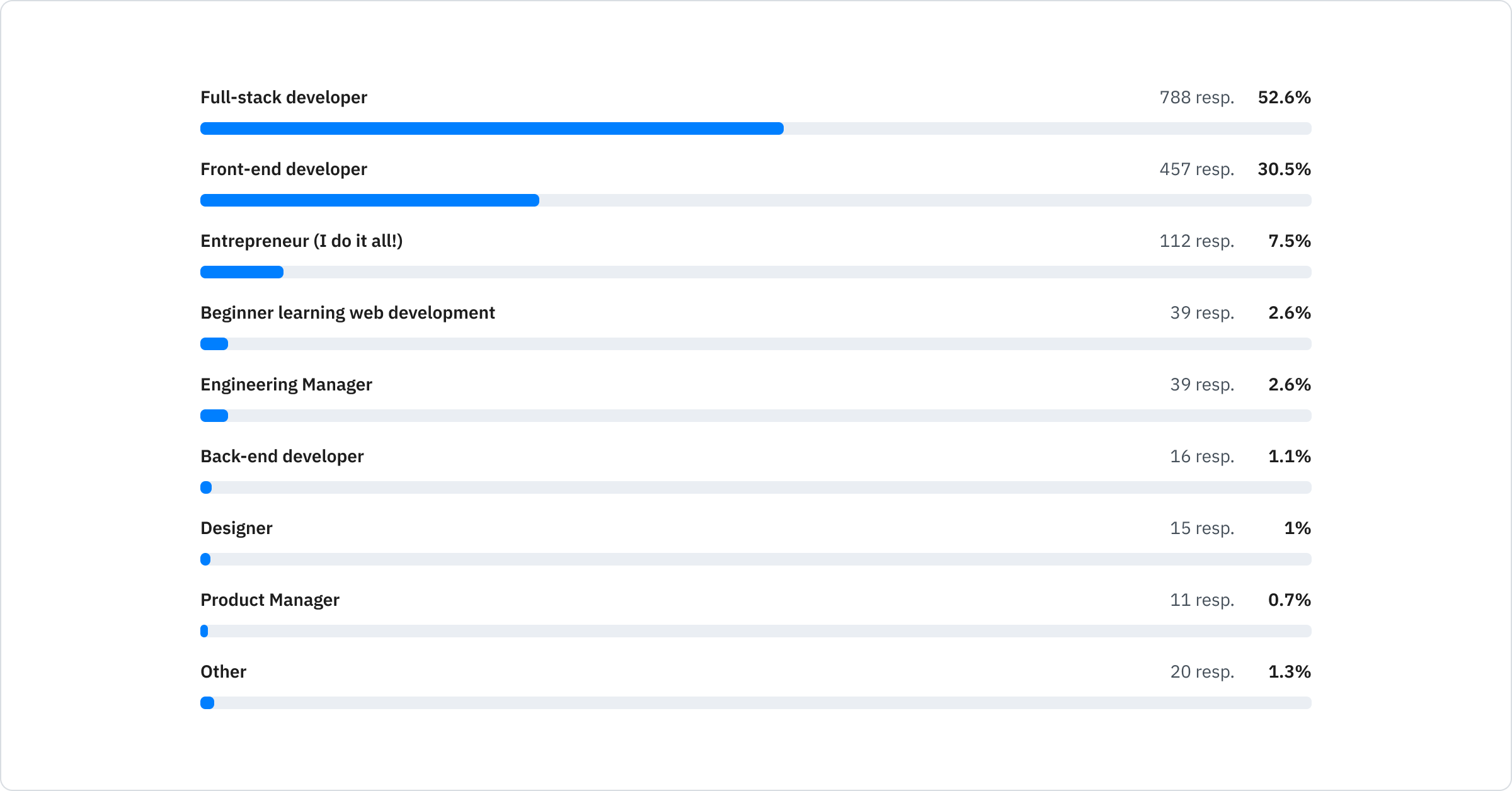
Which of the following best describes your current job role?

1497 out of 1589 answered.
How many total employees work at your current place of employment?

1222 out of 1589 answered.
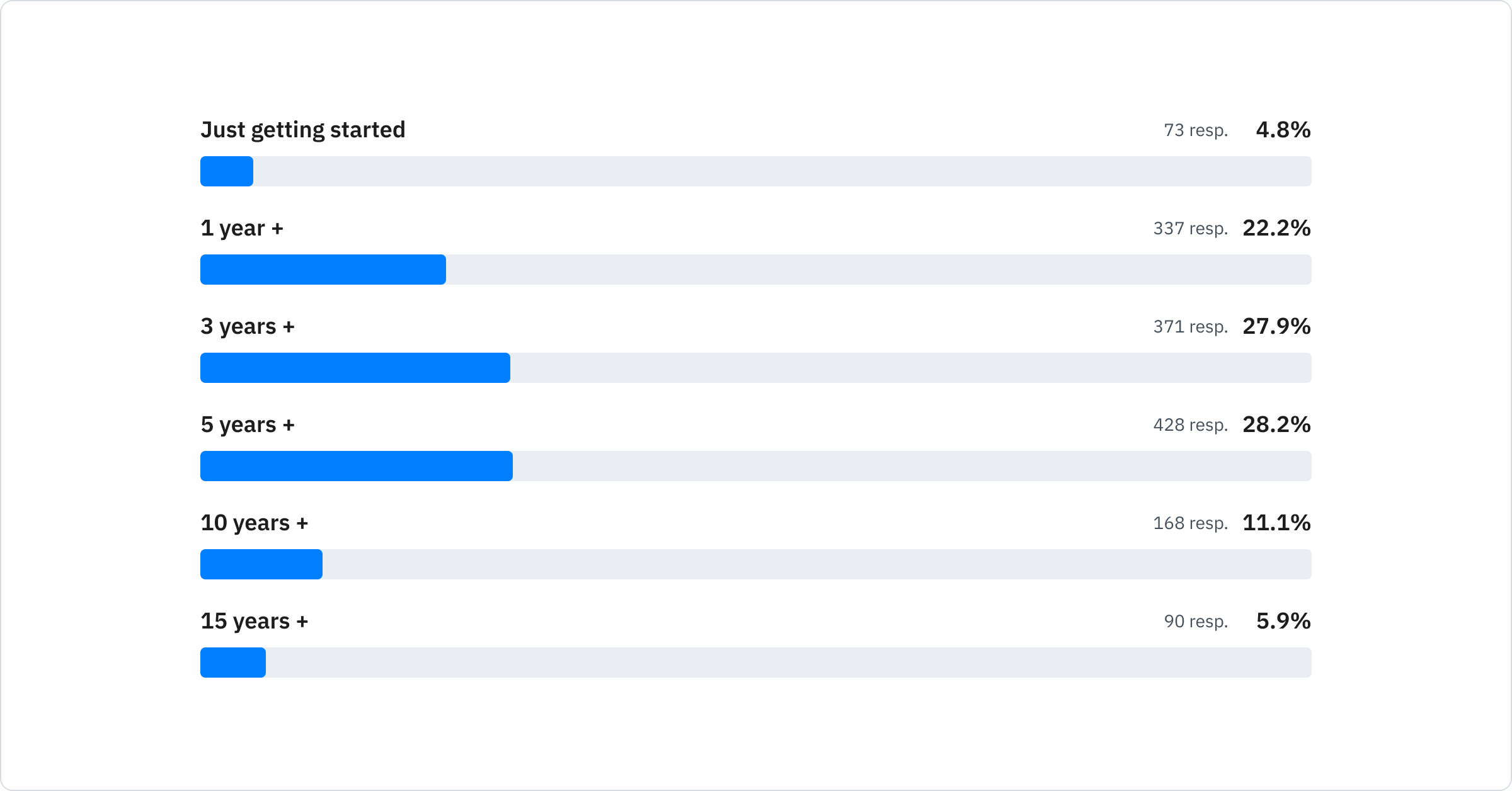
How long have you been developing with JavaScript?

1520 out of 1589 answered.
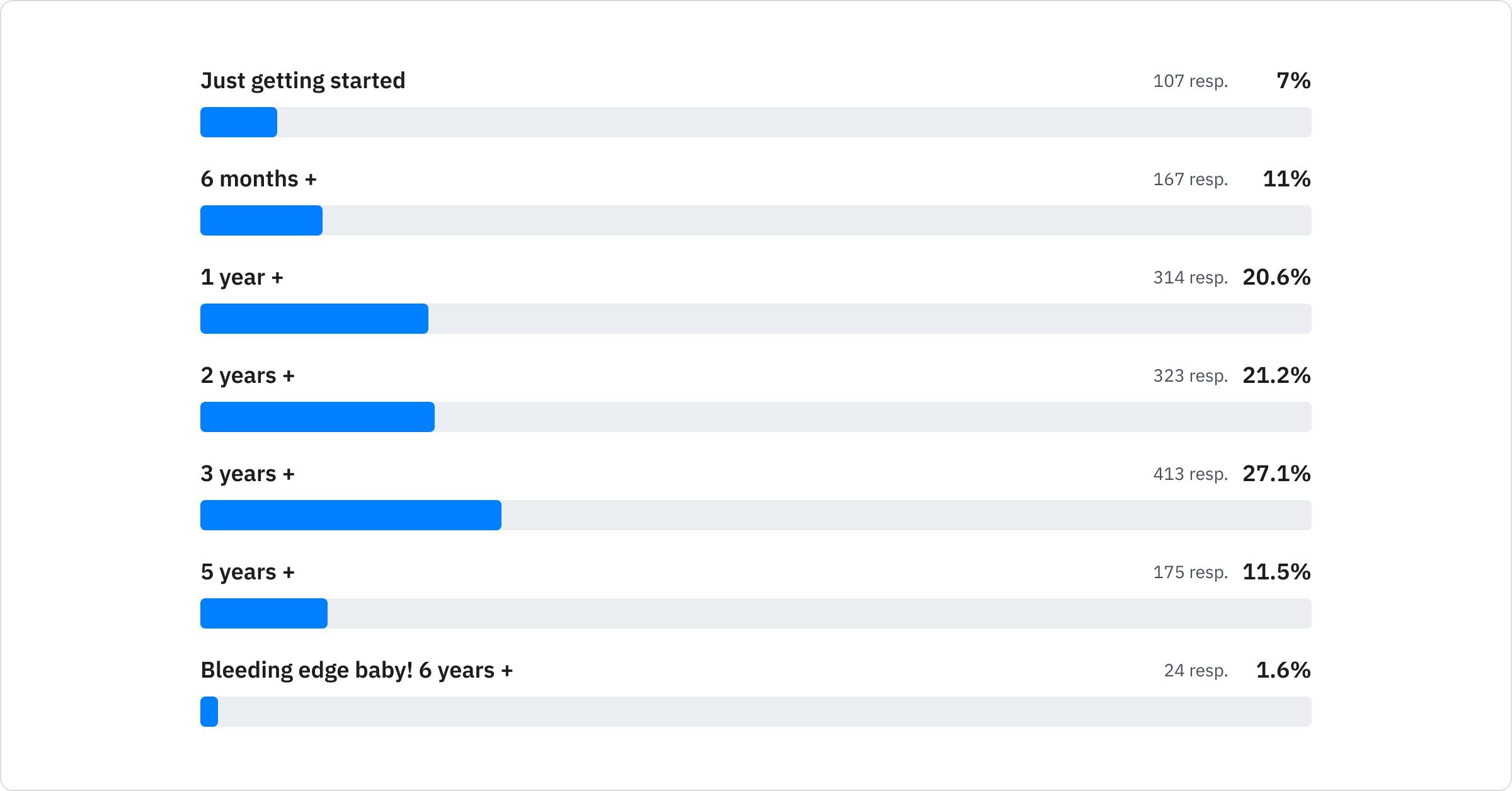
How long have you been developing with React?

1523 out of 1589 answered.
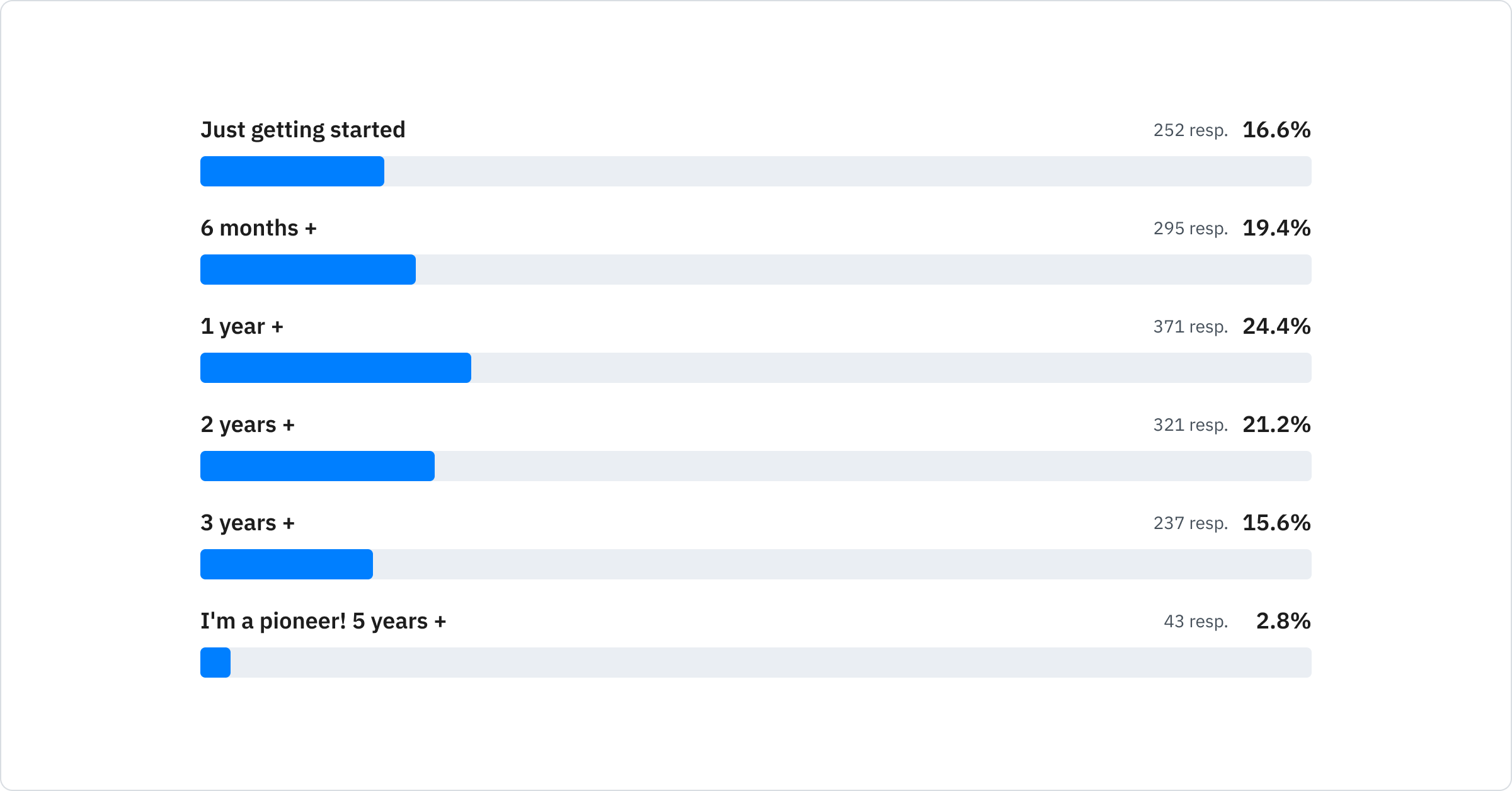
How long have you been developing with MUI?

1519 out of 1589 answered.
Conclusion
The annual survey is one of the most important resources we have for deciding on our next steps. We appreciate all the time you invested in answering our questions, and we can't stress enough how much we value your input.
In 2021, we released the largest update that MUI has ever seen. We also began investing in complementary products, such as MUI X, our design kits, and premium templates.
Your feedback from this survey helped us to better understand the areas where we need to improve:
- Documentation: You've asked for more examples, more tutorials, more learning materials, and more comprehensive docs. Most third-party content about Material UI became outdated with the release of v5, so we have much work to do to pick up the slack.
- Customization: A new styling tool was an important step in the right direction for more customizability. We recognize that there are still many more opportunities to improve the experience of customizing MUI components.
- Design quality: Design continues to be the main driving aspect that guides a decision towards a given component library. A growing number of developers are moving away from MUI because of Material Design being the only design direction provided out-of-the-box, and that's a huge warning sign for us to explore other roads.
- Breaking changes: The need for fewer breaking changes does highlight one very positive point: numerous applications depend on MUI as their component library of choice. To continue supporting your products, we'll look for ways to minimize the number of breaking changes in future updates. We'll also continue exploring automation tools to ease the pain of any breaking changes that do come up.
- Commercial vs. MIT balance: MUI will always be an OSS project first and foremost, but we are getting a lot of positive feedback from our paid products and support services, which tells us that we're heading in the right direction. We are rapidly expanding our team to better address the needs of all of our users, and we look forward to making both our MIT-licensed and commercial offerings even more robust and compelling. If you want to understand more about our view of the MIT/open-source balance, check our Stewardship page.
- Performance: We're still looking for the most effective ways to optimize performance. TypeScript has potential, and MUI System's speed needs work. This is especially important for mobile experiences. We welcome your suggestions!
If you want to continue to influence our roadmap, you can visit the MUI Core and MUI X repositories, open issues, upvote the ones you're most interested in, or leave your thoughts about anything else you want to be improved. We'd love to hear from you.
Thanks again and until the next survey!
Read more
Here is some additional content related to the topics covered throughout this post:
- How to migrate from v4 to v5
- Style library interoperability
- Approaches to customizing Material UI components
Lastly, check out the last two iterations on the MUI Developer Survey: